JS跨域问题在系统与系统的交互过程中会经常出现,比如一个系统的某个页面引用了另外一个系统中页面的内容,并通过引用页面的功能来刷新父页面或者另外的一个页面。这些交互就会出现跨域问题了。
下面我画了一个简单的图来说明:

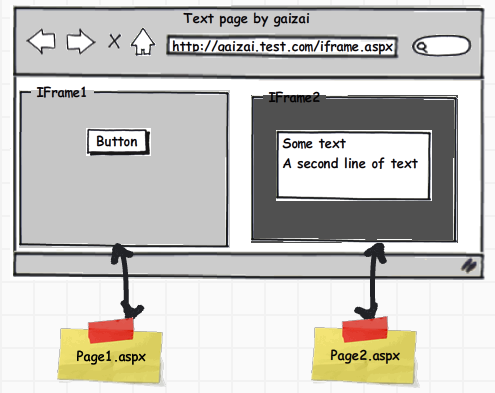
图文描述:
1、page1的来源是一个A系统,page2是和iframe.aspx是同一个系统B;
2 、iframe.aspx中包含IFrame1和IFrame2;
3、IFrame1是引用page1的页面,IFrame2是引用page2的页面;
4、 需要实现的功能就是点击IFrame1的Button来刷新IFrame2的文本框。
下面是自己的一些方案,如果你有什么建议可以大家一起讨论:
1、使用代理
1在系统B中建立一个页面,里面包括用来刷新IFrame2的JS脚本,脚本有点特殊:window.parent.parent.document.getElementById("IFrame2").src="page2.aspx"; 该文件命名为:iframeProxy.aspx
2、在系统A的page1.aspx中引用iframeProxy.aspx;
3、这样,调用的JS与A系统就是在同一个域下面的了;
2
统一域名
1、修改域名,在C:\WINDOWS\system32\drivers\etc\hosts文件中修改,把系统A的访问地址设置为:a.gaizai.com,把B系统的访问地址修改为b.gaizai.com;
2、在A系统的页面page1.aspx的head标签内加入
<script language="javascript" type="text/javascript">
// <!CDATA[
document.domain="gaizai.com";
// ]]>
</script>,在iframe.aspx中也同样加入前面的内容,


 喜欢
喜欢  顶
顶 难过
难过 囧
囧 围观
围观 无聊
无聊



