函数对于我们这些程序员来说,在熟悉不过啦,我们几乎每天能在写函数,使用函数。可是,在javascript中,大家知道几种函数调用的语句呢?在工作中,常用到的函数调用的语句就一两 个。那为啥大家知道我还在这里写博客,没事消磨大家的时间。想要知道,请耐心看完,你就明白啦。
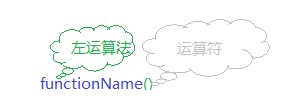
javascript中的函数本身是一个变量/值,因此函数调用其实是一个表达式,如图1

所以,下面代码就是函数调用语句,它也是一个表达式语句:
functionName();
在javascript中具名函数可以使用上面方法直接调用,匿名函数可以通过引用变量调用,如果没有引用的匿名函数怎么调用呢?下面的例子说明这三种情况:
// 实例1:具名函数直接调用function fnName() { // 函数体}
fnName();// 实例2:匿名函数通过引用变量调用var fnName = function () { // 函数体};
fnName();// 实例3:没有引用的匿名函数的调用(1)(function () { // 函数体}());// 实例4:没有引用的匿名函数的调用(2)(function () { // 函数体})();// 实例5:没有引用的匿名函数的调用(3)void function () { // 函数体}();实例1,2的用法比较常见,实例4在现在很多的框架中使用的也比较多,实例3,5见的就比较少,但是各有其用。
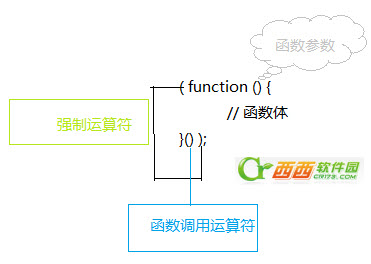
实例3,4都用于“调用函数并返回值”,这两种表达式有是那个括号,但是意义各不同。如图2,实例3的说明:

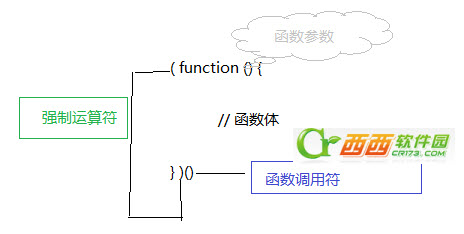
实例4的说明:

其实实例3,4基本是一致。但是它们的运算过程还是有不同:实例3是用强制运算符使函数调用运算得以执行,实例4则是用强制运算符运算“函数直接量声明”这个表达式,并返回一个函数 自身引用,然后通过函数调用运算符“()”,来操作这个函数的引用。
ps:“函数调用运算符()”在实例3中作用于匿名函数本身,而实例4中却是作用于一个运算的结果值。
最后的实例5,则用于“调用函数并忽略返回值”。运算符void用于使其后的函数表达式执行运算。然而由此带来的问题:如果不使用void和()这两个运算符,而直接使用下面的代码,是否能 使函数表达式执行呢?
// 实例6:直接使用调用函数运算符"()"function () { // 函数体}()// 实例7:使用语句结束符";"来执行语句function () { // 函数体}();实例6,7看起来是right,但是事实上它们都不可以执行,原因是它们无法通过脚本引擎的语法检测。在语法检测阶段,脚本引擎会认为下面的代码:
function () { // 函数体}// 或function fnName () { // 函数体}结果是函数声明,因此实例6,7中使用具名函数也是通不过语法检测的,正因为这里是函数声明,所有实例6,7的代码位于函数后面的“()”没有语法意义,它们的代码被解析成了
// 实例6:语法解释function () { // 函数体};
();// 实例7:同上既然“function () {}”被当作完整的语法结构(函数声明语句)来解释,那么也就相当于已经存在语句结束符。因此“();”被当作一个语句表达式解释,而这样是错误的语法。所以,我们 能看到语法错误。
如此,这个语法错误是针对“();”,不是针对前面的函数声明的,下面代码稍作修改:
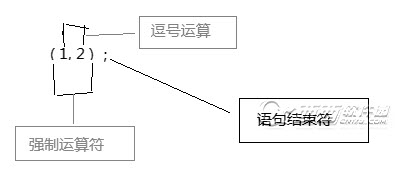
// 实例6:通过语法解释function () { // 函数体}(1,2)这样就通过语法的解释, 因为语句被语法解释成了。
// 实例6:直接使用调用函数运算符"()"function () { // 函数体};
(1,2);
图4,被解释成了两个单值表达式,,也可以是单个单值表达式。但是这重要的是,这代码被解释成了一函数直接量声明和一个表达式语句,因此它不能起到“执行函数并传入参数”的作用。如果你真的想在声明的时候执行一下该函数,那么可以参考实例3,4,5,用“()”或void运算符将函数声明变成“单值表达式”
void function () { // 函数体}(1,2);
当引擎在解释这样的代码时,由于先识别到运算符void,于是将后面的匿名函数识别为操作数。
上述就javascript中的函数调用语句,说实在的最后那个我也是看到书本上的,但是,我还是一直没太明白,如果那位高手可以指点其中的原委那就太感谢啦。也希望这个能帮到其他刚学习javascript的同学们。


 喜欢
喜欢  顶
顶 难过
难过 囧
囧 围观
围观 无聊
无聊



