

Java SE Development Kit 8 mac8u181 官方最中文 / 242.3M

Adobe Dreamweaver cs6 for mac官方简体中文中文 / 405.3M

SVN管理工具(Cornerstone Mac版)v4.0 官方最英文 / 16.5M

mac PHP集成开发工具(PhpStorm)V8.0.3官方最英文 / 124.4M

苹果SQLite数据库管理工具(SQLiteManager f中文 / 7.9M

Mac十六进制文本编辑器(UltraEdit)18.00.0.中文 / 56.0M

Navicat Premium for macv11.1.11 官方最新中文 / 144.7M

Editplus for macV3.80 官方最新版中文 / 12M
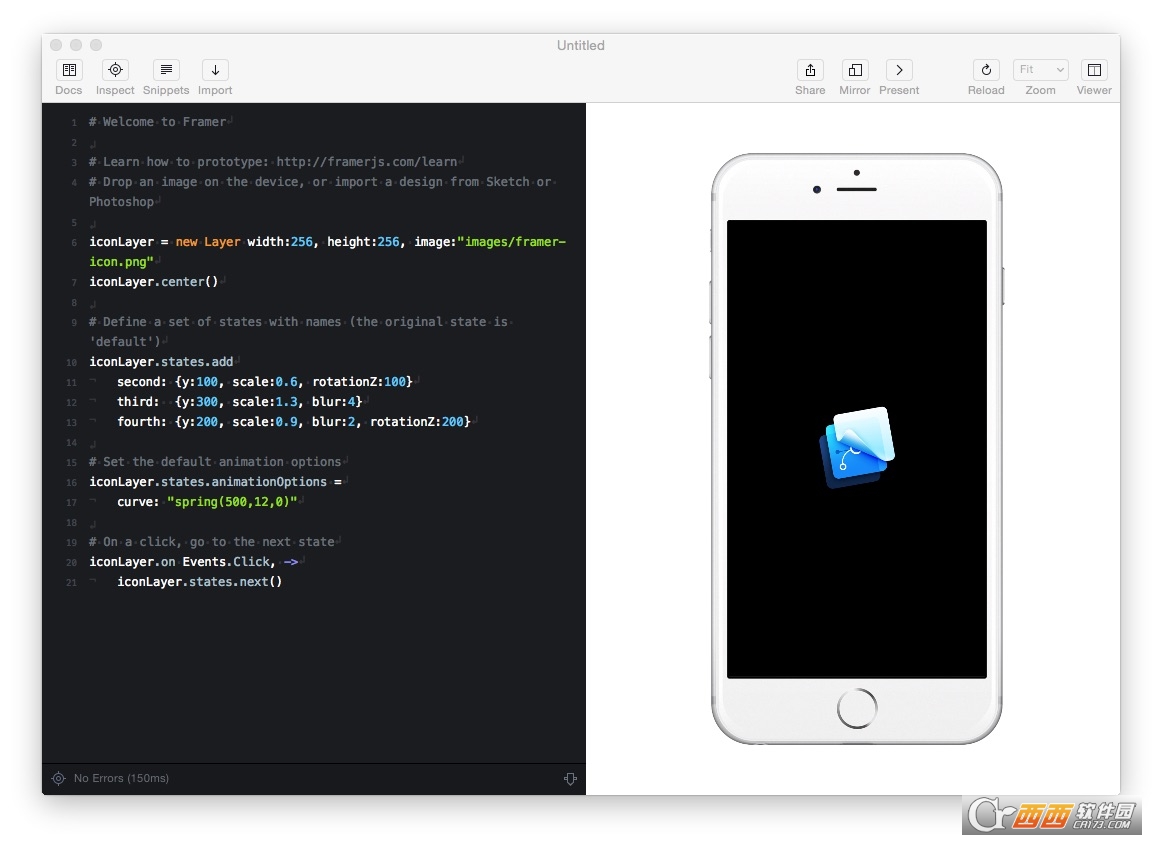
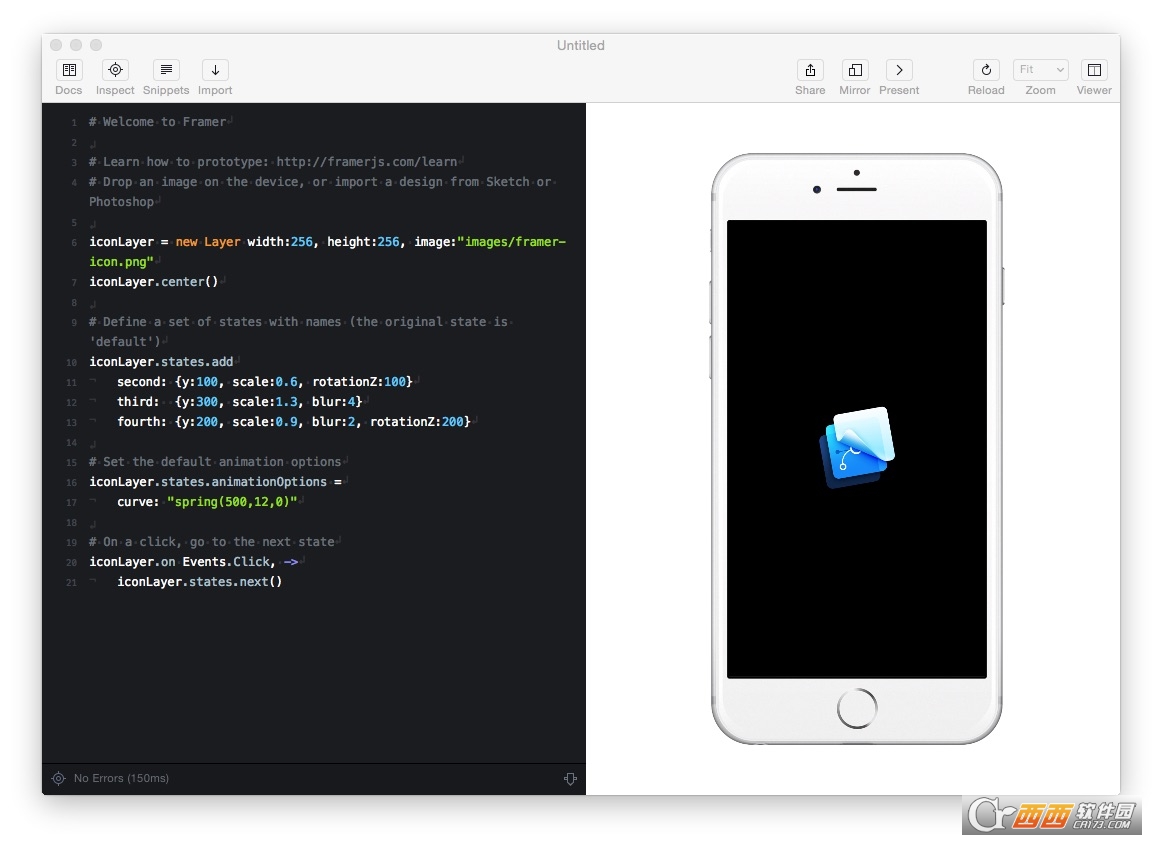
Framer Studio是一款非常适合设计师们学习代码的原型设计工具,国内很多设计师们都没有Coding 基础,原先想要使用这款纯代码构建界面的framer真的比较不现实,现在这款Framer Studio在经过一百多次版本更新后,它变得更像 Sketch ,你能直接在里面用鼠标来构建你的原型,而且还有了更接近于 Sketch 的那种 artboards 的概念。

Framer和Sketch一样,都是以图层的形式来展现设计。与Sketch不同的是,每个图层除了拥有尺寸、位置、背景色等样式属性以外,还有状态等属性。每个图层可以是其他图层的父图层,也可以是其他图层的子图层,可以看成Sketch的分组。而动效的表现,则是通过不同状态之间的过渡来实现,不同状态间发生变化的属性就会形成一个补间动画。
在Framer的代码里面,有这么一些特殊的符号或词语需要注意,我们拿下面这段代码来举例:
# Set background colorScreen.backgroundColor ="#333"layerA.onClick(event, layer)->
layerA.states.switch("stateB")1、圆点:
代表所属,可以翻译成“的”。
上述代码中Screen.backgroundColor翻译过来就是screen(屏幕)的背景色。需要注意的是,原点后面不仅可以跟属性值,还可以跟一个操作,上述代码中的layerA.onClick翻译过来就是“点击图层A时”。
2、等号:
等号在这里表示赋值,就像数学里面的x=1表示把1赋给了x。上述代码中Screen.backgroundColor=”#333”就把#333这个颜色给了屏幕背景色,即把屏幕背景色设为#333。
3、井号:
井号表示注释,就是给代码做备忘。即使过了很长时间,再通过看注释也能知道这里的代码干了什么。而系统是不会处理注释的,注释只是给人看的。
4、关键词:
所谓关键词,就是Framer中既定的一些关键作用的词,你在命名时不能使用。上述代码中,backgroundColor、onClick、states都是关键词,在Framer编辑器中他们一般是蓝色的。随着学习深入,我们还会接触很多关键词。

关键词
5、函数:
回想一下数学中的函数:f(x,y)=x+y,f(x,y)接收参数x和y,计算x+y后返回结果给f(x,y)。在Framer中函数的概念类似,接受一个或多个参数做处理后返回或者不返回。
一般要先定义函数,就可以到各个地方引用函数了,引用时可以传入不同的参数。
Framer的函数表达式一般这么定义:
sum=( a , b )-> a + b
它就表示函数sum接收两个参数a和b,计算a+b后返回结果。在引用函数时我们直接写sum(2,3),那么sum(2,3)的值就是5。
6、对象:
终于说到程序员面对的终极问题——对象,在代码里对象是一个集合体,它可以包含一些属性和操作。在创建对象时,使用new关键词,比如创建一个女朋友图层对象:
# Create my girlfriendgirlfriend =new Layer name:"beauty" width:60 height:170
她包含了一些属性:名字叫beauty,宽度是60,高度是170,当我们使用她的某一个属性时,只需要用小圆点就可以啦,比如她的身高就是girlfriend.height。
同时,她还包含一些操作,比如girlfriend.centerX(12)表示让她站在屏幕中央往右偏移12的位置(centerX( )是Framer中定义好的操作,图层对象都有,具体可以查阅文档)。
现在回来看我们的任务:在屏幕上画一个蓝色的圆形,当点击它时,它会逐渐变成绿色,同时会变成一个正方形。
假设这个圆形的半径是80,蓝色为”#14C4FF”,绿色为”#36E43C”,那我们先画一个蓝色的圆形。
在Framer中图层默认是矩形,所以我们可以先画一个正方形,把它的圆角半径设为宽度的一半就变成圆形了。用代码表示就是:
# Create layerlayerA =new Layer width:160 height:160 x:240 y:300 backgroundColor:"#14C4FF" borderRadius:80
我们给它取名layerA,new Layer就是新建一个图层,连起来就是新建一个图层并把它赋给layerA。下面的代码都往后缩进(按tab键缩进)了,它们表示layerA的属性。我们设置宽高为160,x、y是位置,我随便设的,为了把它定在屏幕中央。背景色设为蓝色,圆角半径设为80,在右侧就出现了一个圆:

初始状态:圆形
接下来,我们给它添加一个新的状态。
# Add stateslayerA.states.add stateB: borderRadius:0 backgroundColor:"#36E43C"
layerA.states.add表示给layerA的状态添加一个,取名为stateB,在该状态下,圆角半径是0,颜色是绿色,就像这样:

状态B:矩形
不过你看不到它变成正方形,因为默认的状态就是开始创建时设置的圆形那个状态。
接下来,我们就要给layerA添加一个点击事件,使它在被点击时从初始状态变换到stateB。代码是这样的:
layerA.onClick(event, layer)->
layerA.states.switch("stateB")layerA所包含的操作onClick(event,layer),一直监听layerA是否被点击,当它被点击时就执行layerA.stas.switch(“stateB”)的操作,即layerA的状态转换到stateB。
至此,我们就完整的将这句话翻译成Framer能够听懂的语言。你可以自己试一试,写你的第一段代码。
1. 用Framer设计一切
您需要有潜力设计全新的东西。 Framer是一个使用代码做任何事情的设计工具。先锋新模式和突破性设计。找到最好的解决方案,而不只是预期的解决方案。
2. 为什么要写代码?
学习代码可以让您探索每一个创意概念,而不仅仅是复制模式。代码不仅适用于工程师。如果你试试,我们认为你会同意代码是设计师可以拥有的最强大的工具之一。
3. 为任何设备设计
适用于iOS,Android,Mac OS,Windows和Web。您所需的任何平台都涵盖了Framer。从苹果,谷歌和HTC,微软和三星的大量颜色中选出超过18种设备。
4. 设定你的创造力
成帧器比转换或快速动画做得更多。使用实际数据设计。构建与可定制组件的实际接口。测试并验证所有创意概念!

Framer Studio for Mac 苹果移动交互原型设计工具
5. 成帧器适合您的设计过程
•直接从Sketch或Photoshop导入图形。只需重新导入。完成后,通过在移动设备上分享您的工作来收集反馈。
•动作微调每个动画,直到你的图层和谐地移动。
•触摸设置使用组件拖动,滚动或页面手势。
•深度响应3D空间中的方向更改和倾斜图层。
•输入捕捉键盘输入以测试和处理实际的用户数据。
•数据拉入配置文件照片或用户名 - 任何与API。
•自适应使响应原型适应用户交互。
•导入将您的静态设计变成工作原型。
•使用浏览器在任何设备上预览预览,使用镜像
•目前在全屏幕上,为重点的经验。
•分享快速分享一个无障碍用户测试的URL。



特别说明