不久之前,在IE下的调试工具我只知道IE Developer Toolbar和Companion.JS,我想这两个工具在IE环境下的功能已经很强大了。
IE下功能超强的调试器:IE WebDeveloper,它的功能可以和火狐下的Firebug相媲美,甚至有些功能还强于Firebug。
IE WebDeveloper 下载地址: http://www.cr173.com/soft/18947.html
安装了IE WebDeveloper后会在IE头部的工具栏中出现一个图标,如下图:(IE7下的效果。)

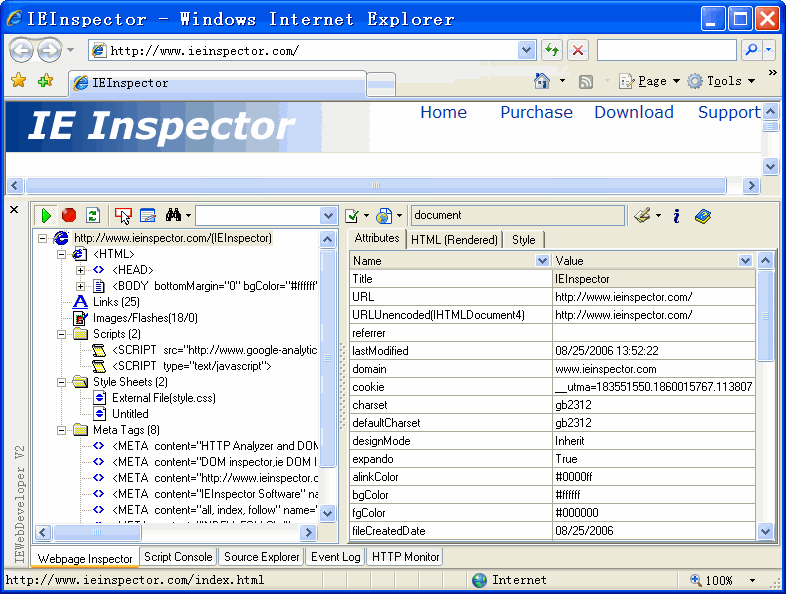
点开后就能使用IE WebDeveloper了。IE WebDeveloper有五个主窗口,首先是Webpage Inspector。Webpage Inspector左边是DOM查看器,选择一个DOM节点会在右侧对应地显示其属性值、HTML代码和CSS样式列表。在Webpage Inspector中可以动态地修改DOM结点,IE窗口会实时渲染展示出修改后的结果。(Firebug也有此功能)

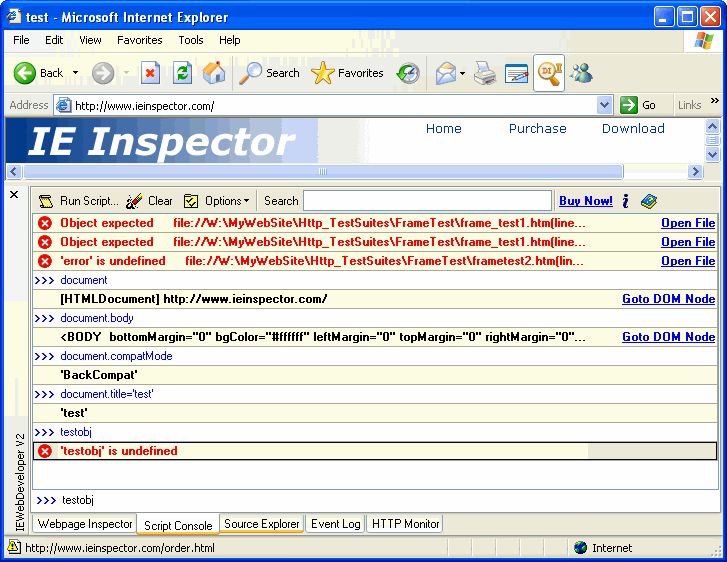
第二个为Script Console,这个窗口可以输出页面的一些信息,如错误信息,还能寻址到出错代码的位置。可以在Javascript代码中用console.log('信息')来输出信息了,比alert命令好用多了。还可以直接在里面输入命令进行调试。(Firebug也有此功能)
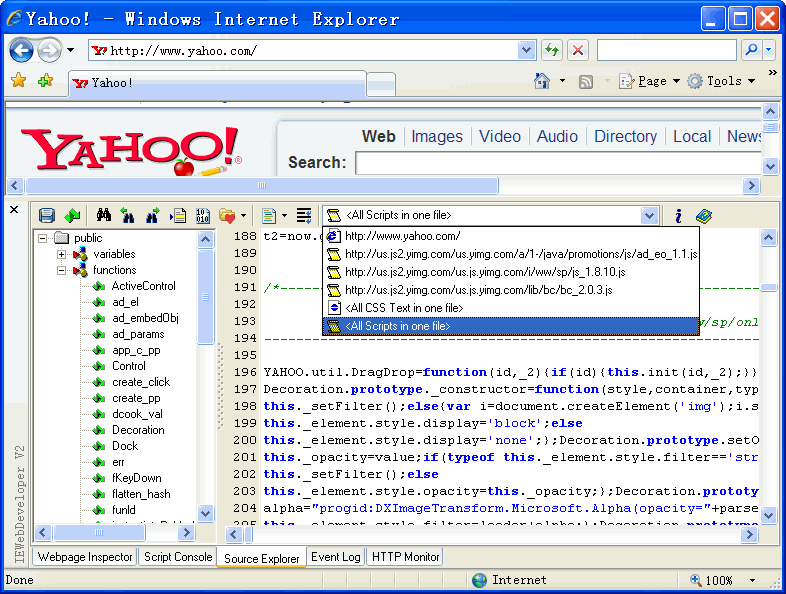
第三个为Source Explorer,查看当前页所用到CSS和Javascript文件以及HTML源代码,它能够列出Javascript文件中的函数和变量名称。
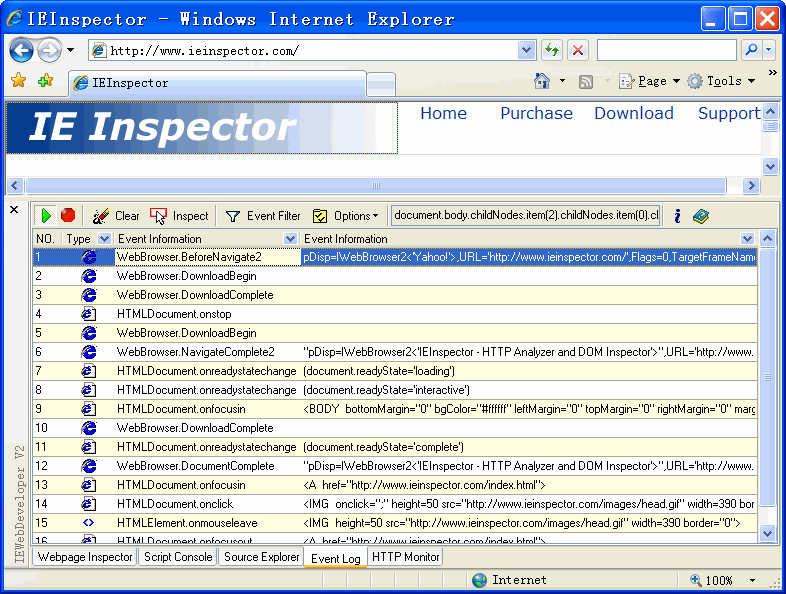
第四个为Event Log,它能够查看网页浏览器、HTML文档、HTML窗口或所选HTML元素结点的事件触发列表。
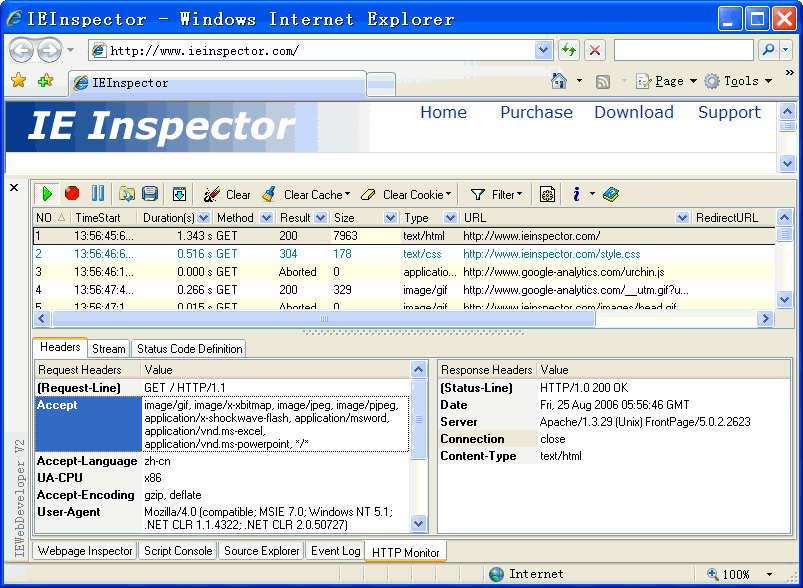
最后一个为HTTP Monitor,它可以查看和网络服务器相交互的HTTP信息,相当于Firebug的网络(net)功能,对于AJAX开发很有帮助。
在最后还有人推荐了一个Javascript Debug Toolkit,不过需要eclipse支持,是位国人开发的,感兴趣的朋友可以看看。


 喜欢
喜欢  顶
顶 难过
难过 囧
囧 围观
围观 无聊
无聊



