看到下面这段代码能知道他的输出吗
<script type="text/javascript">
function C ()
{
this.x = 10;
this.y = 10;
}
C.prototype.pi = 3.14;
C.prototype.area = function(){
alert(this.x * this.y * this.pi);
}
var B = new A();
B.pi = 314;
alert(B.pi);
alert(C.prototype.pi);
</script>没错 第一次输出 是 314,第二次是 3.14
通过B.pi = 314; 设置并不会改变prototype.pi 的值
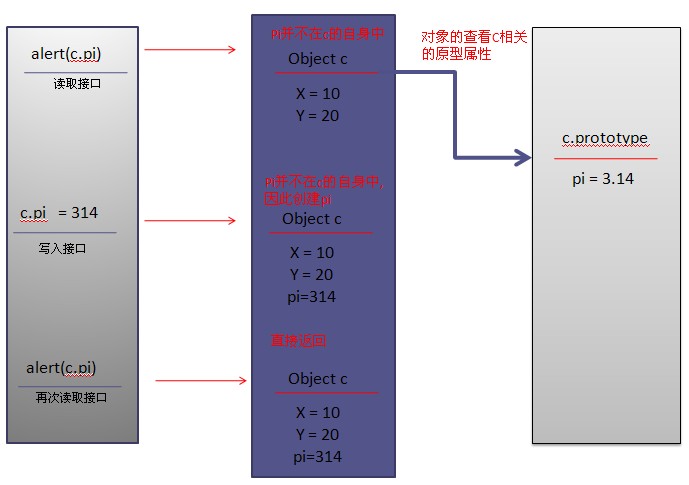
下面的图,说明了上面的运行结果!

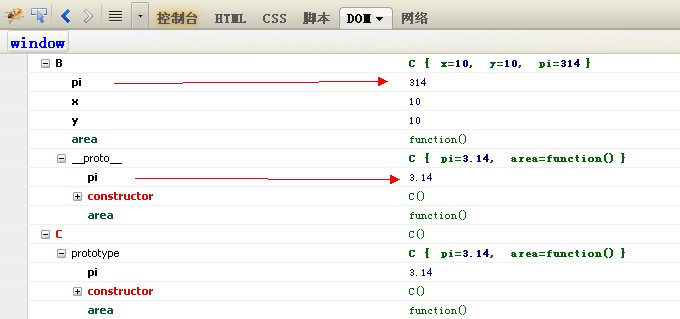
我们通过firebug ,来看看运行后的程序

通过查看firebug的我们证明,第二幅图是运行过程是正确的


 喜欢
喜欢  顶
顶 难过
难过 囧
囧 围观
围观 无聊
无聊



