

Adobe After Effects cs6 mac版v1.0中文版中文 / 1.21G

Adobe InDesign cs6 mac1.0 官方中文版中文 / 10.55G

Photoshop 7 for Mac专用中文经典版中文 / 221.9M

苹果ps调色滤镜(Nik Color Efex pro)v4.005中文 / 86.1M

Mac矢量绘图软件(Sketch mac)v3.3.2 中文版中文 / 22.2M

adobe photoshop 2025 mac版v 24.7.0.2223 中文 / 4.40G

马克鳗mac版v2.7.10 官方最新版中文 / 1.6M

Photoshop cs5 mac版1.0 官方最新版中文 / 979.6M
MockingBot for Sketch是墨刀为sketch用户提供的原型设计协同插件,这款插件提供了同步设计稿,快速连接墨刀,进行交互制作、标注查看、切图下载、协同讨论、项目审阅等功能,可以大大提高设计师的工作效率。
自选颜色
自由吸取设计文件颜色、提供业内专业的颜色解决方案
切图文件
提供所有屏幕分辨率尺寸切图,一键下载轻松获取
样式代码
获取设计稿中每个元素的 CSS、Swift、Android 代码,满足开发者需求
全平台适配
自动适配不同分辨率设备,精准换算 iOS、Android 及 PC 端所有像素单位
在线查看
设计师只需分享一条链接,开发者即可进行标注工作
第一步:下载 MockingBot 插件,双击安装后需要重启 Sketch,重启后重新登录帐号插件才会生效。
第二步:选中某 Artboard 或 Layer 后,单击 Export to MockingBot,打开插件弹窗。
第三步:输入墨刀帐号,登录后选择想要上传的「应用名称」或者「新建项目」,点击上传,完成设计稿导入。
第四步:打开「墨刀客户端」或「墨刀网页版」,登录同一帐号,对所上传的设计稿进行交互设计、重新排序等操作。
第五步:也通过直接点击「查看链接」,或者在项目中打开运行页,点击「标注」,查看详细的标注、切图信息。
一、上传的设计稿会以 Artboard 为单位在「墨刀工作区」创建不同页面:
页面顺序目前以 Artboard 从左到右排列,新增页面会处于应用的页面列表底部依次创建。
页面名称与 Artboard 命名一致,可在 Sketch 或 墨刀中修改页面名称
二、上传更新版设计稿到原项目(已包含此 Artboard 的应用),会自动替换并覆盖原有设计稿,设计稿上交互区域位置不变;反之,新设计稿会自动创建页面添加到工作区中。
三、为什么上传到墨刀的设计稿是一张图片?如何给图片中的元素添加交互?
v2.3版本的插件上传到墨刀的设计稿是一张图片,但是能够读取到设计稿中所有的标注信息,大家在标注页进行查看即可。目前没有做图层分离的主要原因是,无法做到墨刀工作区的编辑修改与shetch文件保持同步。也就是说,如果导入到墨刀的设计稿做成分层的,那么对设计稿的元素进行颜色、位置等修改,不会同步到sketch源文件中。那么当你下一次在sketch中修改源文件再导入墨刀里时,就会覆盖在墨刀中的修改,会给用户造成一定的困扰。我们也在考虑如何与sketch打通接口,期待能够同步文件信息。
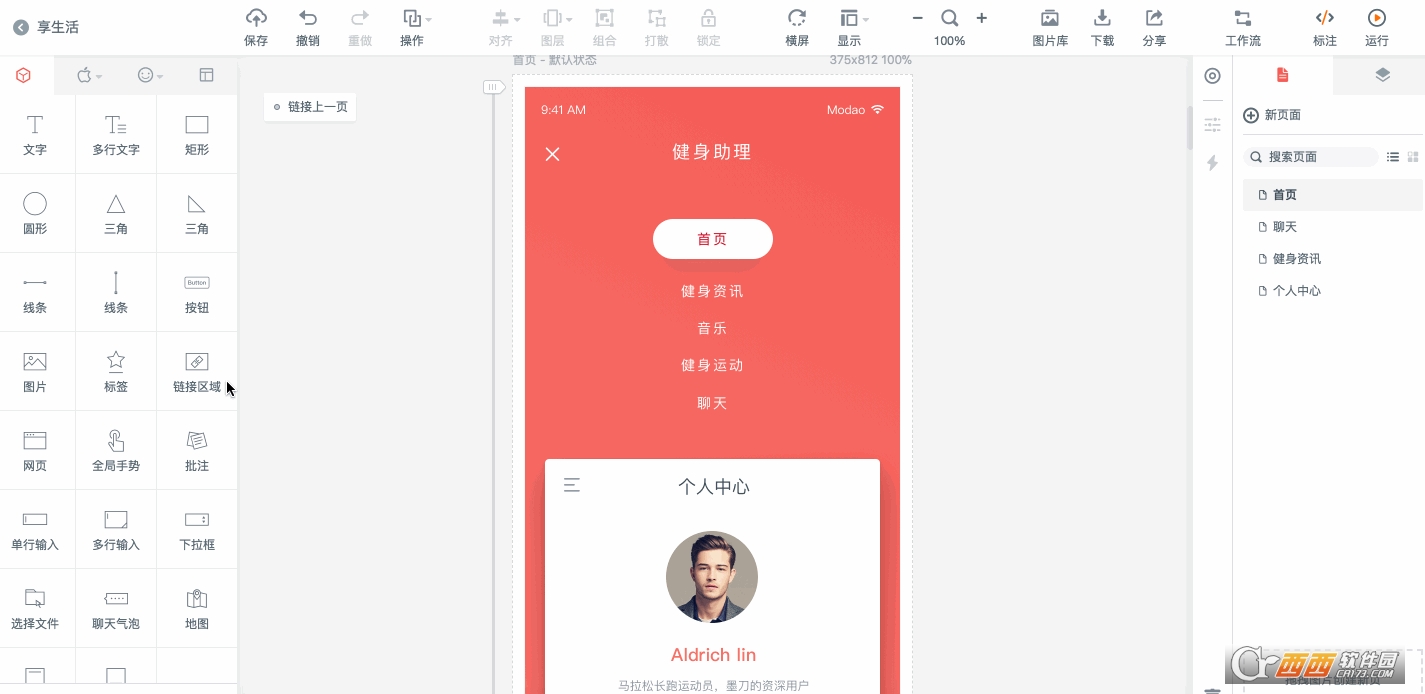
但是,你也可以通过「链接区域」组件给图片中的元素添加交互动效,「链接区域」组件是一个热区的概念,具体操作如下图。


特别说明