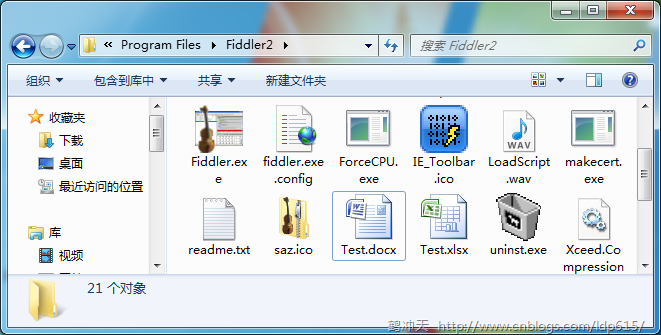
在 Windows 资源管理器中,我们可以使用图标方式来查看文件,图标可以让我们快速判断文件的类型,如下图中所选中的文件,相信大家一眼就能看出是一个 Word 文档。

设计美观的图标让我们赏心悦目,如果可以把这些小图标直接用在我们写的程序中,一定会增色不少。
但 .Net 并没有直接提供给我们一个可以直接获取文件图标的办法,如果使用搜索引擎查找解决办法的话,你会找到很多解决办法,但大多是以零散的代码提供的,质量和来源都没有保证。
我找到一位国外大牛写的 IconHandler,分享给大家!
IconHandler
IconHandler 是由 MVolo 分享的一个类库,目前为 2.0 版本,网址为:
http://mvolo.com/blogs/serverside/archive/2008/04/27/IconHandler-2.0-File-icons-in-ASP.NET-applications.aspx
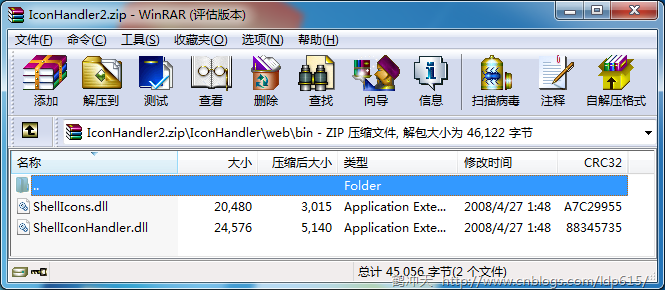
下载后打开压缩包里面如下包含两个 dll 文件:

第一个文件 ShellIcons.dll 用于从系统中获取图标。第二个文件 ShellIconHandler.dll 用于在 ASP.NET 显示图标。先看第一个文件。
ShellIcons.dll
获取图标我们只需要调用 ShellIcons.GetIconForFile 静态方法,这个方法有三个参数:
publicclass ShellIcons{
publicstatic IconContainer GetIconForFile(string path, bool useExtension, bool largeIcon);
}
先来看两段代码,这三个参数的含义就自然明白了:
//WinForm:获取 rar 文件的大图标并显示在 pictureBox1 上
using (var container = ShellIcons.GetIconForFile(".rar", true, true))
{
Icon rarFileLargeIcon = container.Icon;
Bitmap rarFileLargeBmp = rarFileLargeIcon.ToBitmap();
pictureBox1.Image = rarFileLargeBmp;}//WinForm:WinForm:获取 Fiddler.exe 的小图标并显示在 pictureBox2 上
using (var container = ShellIcons.GetIconForFile(@"C:\Program Files\Fiddler2\Fiddler.exe", false, false)){
pictureBox2.Image = container.Icon.ToBitmap();
}
显示如下:

ShellIconHandler.dll
这个 dll 用在 ASP.NET 中显示图片,我们先看作者文件中的一张图片:

这个调用酷吧,使用也比较简单,首先引用上面这两个 dll 文件,然后修改 web.config 文件(加入带下划线的部分):
<configuration><!-- ShellIconHandler configuration section declaration --><configSections><sectionname="iconHandler"type="Mvolo.ShellIcons.Web.ShellIconHandlerConfigurationSection"/></configSections><system.webServer><!-- Add IconHandler for IIS 7.0 Integrated mode --><handlers><addname="iconhandler"path="geticon.axd"verb="GET"type="Mvolo.ShellIcons.Web.ShellIconHandler"/></handlers><validationvalidateIntegratedModeConfiguration="false"/></system.webServer><system.web><!-- Add IconHandler for IIS 6.0 / IIS 7.0 Classic mode --><httpHandlers><addpath="geticon.axd"verb="GET"type="Mvolo.ShellIcons.Web.ShellIconHandler"/></httpHandlers></system.web><!-- Icon Handler by Mike Volodarsky Retrieves the shell icon for the specified file name. --><iconHandlerenabled="true"alwaysUseExtension="true"enableClientCaching="true"enableServerCaching="true" /></configuration>
OK 了,我们在首页显示几个图标试试:
<imgsrc="geticon.axd?file=.docx&size=small"alt=".docx"/><imgsrc="geticon.axd?file=.xlsx&size=small"alt=".xlsx"/><imgsrc="geticon.axd?file=.pptx&size=small"alt=".pptx"/><br/><imgsrc="geticon.axd?file=.docx"alt=".docx"/><imgsrc="geticon.axd?file=.xlsx"alt=".xlsx"/><imgsrc="geticon.axd?file=.pptx"alt=".pptx"/>
显示如下:

效果不错吧! (还可以在配置文件中,通过 iconHandler 节的选项来指定是否进行缓存。)
写到这里,也许有的朋友会问,网站通常部署在服务器上,如果服务器上没有安装 Office 这些图标能正确显示吗?很不幸,不能显示,IconHandler 通过 shell API SHGetFileInfo 来获取图标,如果文件类型没有在系统中注册的话,是获取不到的。但庆幸的是 MVolo 考虑到了这个问题,并给我们供了一个解决办法:
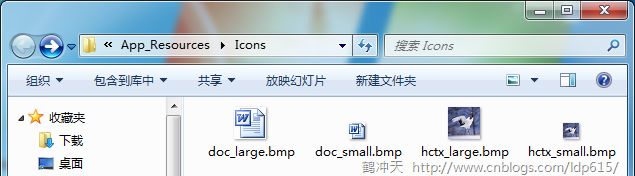
在 Web 项目中新建立一个名为 /App_Resources/Icons 的文件夹中,将图片以下面的方式放入:

还要再修改下 iconHandler 配置节(加入带下划线的部分):
<configuration><iconHandlerenabled="true"alwaysUseExtension="true"enableClientCaching="true"enableServerCaching="true"useSavedIcons="true"/></configuration>
我们再测试一下,在首页中加入以下代码:
<imgsrc="geticon.axd?file=.hctx&size=small"alt=".hctx"/><imgsrc="geticon.axd?file=.hctx"alt=".hctx"/><br/>
预览如下:

解决了,但实际文件类型可能有好几百甚至上千种,一个个来太麻烦,幸好 MVolo 也为我们提供了另外一个工具。
IconGen.exe
使用这个工具我们可以批量生成文件对应的大小图标,这是一个控件台应用程序,只需要执行以下两个命令:
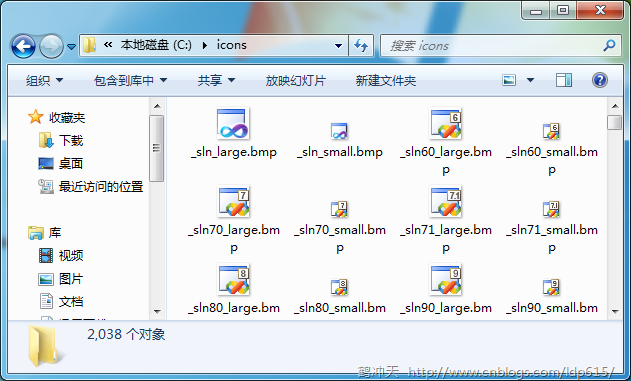
> IconGen.exe c:\Icons large> IconGen.exe c:\Icons small
分别生成大小图标,如下:

大大小小一共生成了 2038 个图标!


 喜欢
喜欢  顶
顶 难过
难过 囧
囧 围观
围观 无聊
无聊



