PixMaker是一个简单方便的360度全景图片制作软件,它可以将描写一个环型场景的多个连续图片无缝地接合在一起,形成一个360度“场景”图片。可以在网页上播放,使你的页面更加生动活泼。
PixMaker软件在网页上显示全景图片是靠程序本身提供的一个“Java applet”小程序组件,只要网页编辑者将这个组件放到与全景图页面相同的目录下,就可以用常用的浏览器在网页上播放全景图片。这与目前流行的“Ulead Cool 360全景制作软件”不同,“Ulead Cool 360”制作的网页全景图片,需要浏览者首先下载一个“全景图观察器”插件到的浏览器上才可以播放全景图片,相比之下,PixMaker使用起来感觉更方便自然。PixMaker可以很好地自动处理图片边界的连接,看不出任何接缝的痕迹。在你准备好一组连续场景图片的前题下,PixMaker只需几个简单的操作步骤,就可自动完成全景图片从制作到发行的全过程。
1.制作一组全景图片的步骤和注意的问题。
(1)使照像机平行于地面并最好固定在三角架上。
(2)拍摄每一幅照片时要保持照像机在同一个高度。
(3)以一个固定点为圆心,顺时针方向旋转拍摄每一幅照片。
(4)每一幅照片的边界要有30%左右的重叠区域。
(5)要注意将移动的物体拍摄在照片的中间,不要让移动物体出现的照片相交错的边界上,以免对以后照片的边界处理带来不便。
(6)根据你使用的照像设备的不同,使用扫描仪等设备将照片处理成JPG格式的图片文件,图片的尺寸可根据你自己的需要决定,文件名最好按字母顺序排列。
2.将多张连续的场景图片输入到PXIMAKER处理窗口。
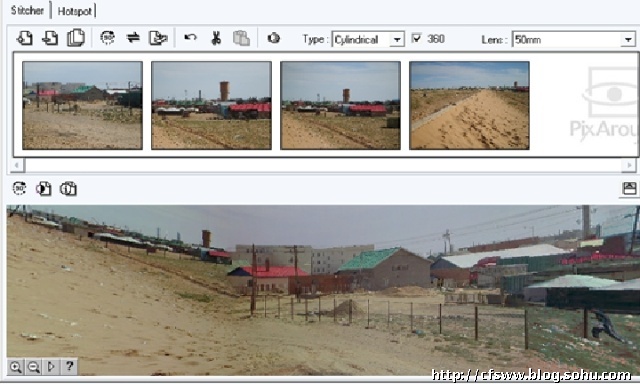
(1)启动PixMaker程序,可以看到程序窗口上方有三个大图标,分别标记有“1—Snap”(抓取图片)、“2-Stitch”(缝合图片)、“3-Publish”(发行一个“场景”),下面是“Stitch”(缝合图片)标签板窗口。(见图1)

(2)用鼠标点击“1—Snap”(抓取图片)图标,在出现的一个指定图片获取位置的对话框中选择“My computer”并按“OK”按钮,在打开的文件输入对话框中找到保存文件的目录。本文为方便起见,就以PIXMAKER程序的SAMPLE目录下自带的图片文件为例,它是一组展览大厅的场景图片,文件名为“Sample01—Sample12”。按下“SHIFT”键不放,用鼠标选择这一组文件,或按下ALT键不放,用鼠标选择所需的图片文件,然后按“OPEN”(打开)按钮,所选择的图片文件就排列在“Stitch”标签板上方的窗口内(见图1上面的窗口),并出现一个工具条,上边有插入、删除、移动图片、图片类型(Type)、镜头选择(Lens)等操作命令图标。其中图片类型选360度,镜头选Auto即可,这也是软件启动时给出的默认值。
全部照片导入后,使用影像编辑栏中的编辑工具,可对相片进行调整次序、删除、旋转、复制等操作。如果个别照片的方向错误或没有对齐,可以按“手动调节”按钮,进行手动调整。在弹出的面板中,可以对图片进行简单的锐化、明亮度调节;为了保证图片大小一致,请将Zoom选择成“Fit to window”。
3.缝合图片
这一步骤是将前面所抓取的多幅图片无缝地连接在一起,形成一个360度全景的“场景”图。操作非常简单,只需你点击第二个“Stitch”大图标,PixMaker程序会自动地处理图片的边界对齐和连接,在一个弹出的处理窗口中可以动态地看到自动处理图片的全过程。在缝合之前请先确认Type被设置为Cylindrical,而且已经勾选了后面的360。
完成后的场景图片会显示在下面的窗口内(见图1下面窗口)。缝合工作完成后,在下方的显示区域即会出现一幅360°环绕Pixaround立体场景,这个场景会自动以360°环绕播放。用户也可以用鼠标做顺时针或逆时针浏览。
此时你就可以用鼠标指针操纵图片,欣赏刚刚生成的360度旋转的全景影像了。横向拖动鼠标可以左右移动图片,按住“Shift”键并上下移多鼠标指针可以放大和缩小“场景”的影像。使用场景窗口左下方的工具条也可以操纵场景图片的放大、缩小和使场景自动旋转,用鼠标指针点击场景图片内任一位置,可停止场景的移动,操作方式非常灵活方便。其中“+”代表放大操作,“-”代表缩小操作。单击演示栏右上方的按钮可以进行全屏观察。
如果你对自动生成场景图片的边界连接效果不满意,也可以选择手动方式人为调整图片的边界连接。
4.在场景内增加热点链接
为了增强360°环绕Pixaround立体场景的观赏性,可以通过HotsPot技术为该场景连接另一幅360°环绕Pixaround立体场景或是其他的多媒体元素。要开启此功能,点击HotsPot标签。启动HotsPot功能后,在HotsPot类型一栏中可选连接至另一个Pixaround立体场景。
在场景图片制作完成后,点击“HotSpot”标签,这时会出现一个提示对话框,要求你首先要保存所生成的场景图片,对话框内要求你选择图像的质量和图片的尺寸,我们在这里选择图像质量为:“good”(较好)一项,图片尺寸选择:“Optimize for web”(按网页使用优化)一项,按“NEXT”按钮,在出现的文件保存对话框中将场景图片保存到指定目录下。接着出现的提示框要求你将目前编辑的工程文件保存到指定的目录下,以方便你以后的修改和编辑。完成以上的操作后就出现了热点编辑窗口,和一个工具条,我们点击第二个命令图标,它是在场景图片上增加一个指向网页的链接,在出现的对话框内填入链接的页面地址和热点提示的内容,按“OK”按钮完成一个热点链接,可以在场景上增加多个链接热点,每一个热点在场景上显示为一个小图框,以提示你点击的位置。
5.将场景发行到网页上
如果对缝合后的效果满意,可以点击界面上的Publish按钮进行场景的发布。用PixMaker Pro制作的场景,可选择以Scene(.jpg,.pij,.bmp,.tif,.png)、Web page(.html)、Postcard(.exe)、Screen Saver(.scr)、PDA(Palm OS 或PPC)、ActiveX以及Print等方式发布。其中发布成Scene和Postcard都可以设置图像输出的质量和大小,如果没有这些参数特殊的要求,可以选择“Use customized settings” 。
这里讨论的最终目的就是将360度的场景图片显示在网页上。首先点击窗口上方的“Publish”(发行)大图标,在对话框中选择“web page (.html)”一项,按“NEXT”按钮,任选一种网页模板,按“NEXT”按钮,在对话框中填入标题和有关的说明文字,并在对话框的下面选择网页上显示场景图片的长、宽尺寸,按“NEXT”按钮并给文件取名为:mypage.html保存生成的网页文件到指定的目录下,接着又出现一个对话框,它提示你在保存页面文件的目录下,程序同时将一些必需的文件也拷贝到此目录,因为PixMaker程序在网页上显示图片是靠“Java applet”小程序支持的,注意!你要认真地记下这些文件名,并在以后将页面上传到你的服务器上时,一同将这些文件上传到与包含全景图片页面相同的目录下,这样才能正常播放“场景”图片。如果你想将“场景”图片插入到你现有的网页中去,用一个文本文件编辑工具打开由程序生成的页面文件,直接将“<applet >…….</applet>”标记内所包含的内容粘贴到你自己的页面内适当位置就可以正常使用了。而且这部分语句中有关“applet”小程序的参数如:显示宽度-width、显示高度-height、自动滚动速度-autoPanSpeed 等对应的数值都可以直接手工修改。
至此,就完成了在网页上制作一幅全景图片的全过程,其中大部分操作都是由“PixMaker”程序自动完成的。还可以将全景图片生成到一个可执行的“EXE”文件中,可单独地播放全景图像。



 下载
下载 
 下载
下载  下载
下载  下载
下载  下载
下载  下载
下载  喜欢
喜欢  顶
顶 难过
难过 囧
囧 围观
围观 无聊
无聊





