在这个网页设计教程,您将学习如何创建一个优雅和专业的网页布局,可以用来作为网站系列站点。我们将使用Photoshop中的各种技术,依靠一些基本的工具,如形状工具和图层样式,这将导致一个可用的网页设计。作为奖励,我们已列入工作的HTML / CSS/ JavaScript的网页模板,您可以下载并使用你喜欢的任何方式,免费!

Photoshop cs5:http://www.cr173.com/soft/11058.html
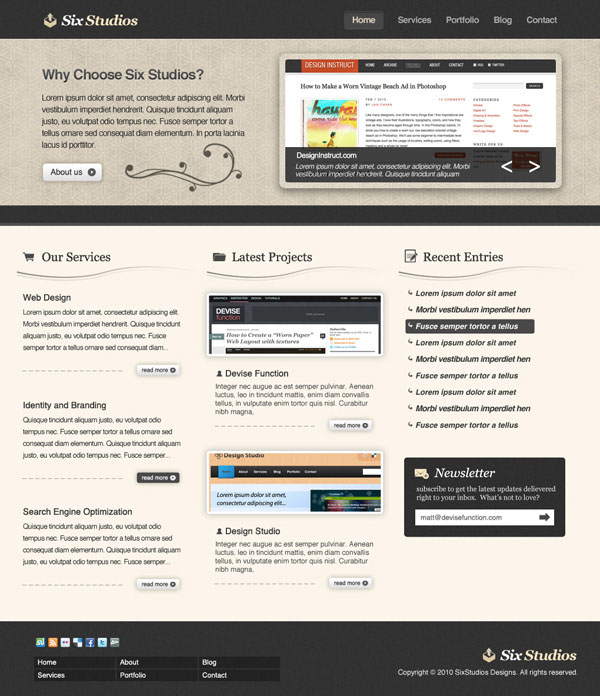
点击下面的图片可以看到 全面的网页设计.

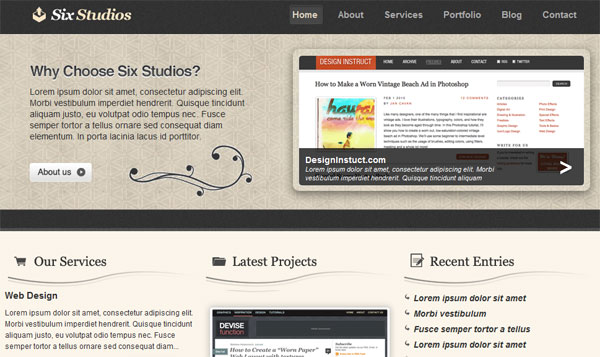
工作样例
点击下面的图片可以看到 工作范例

相关资源
Vector Social Media Icons by IconDock
Grungy Natural Beige Photoshop Pattern by Webtreats
Floral Brushes by Vasiliy Orlov
Mono Icons by Jason Cho
步骤1: 建立Photoshop文档
第一件事,我们需要建立一个新的Photoshop文档,用于我们的网页设计布局,并使其尺寸设置为1020×1180px.
步骤2: 设置导航条背景
我们将从头部开始,然后按照我们的思路一直做到底部。 使用矩形选择工具(M), 创建一个整个网页宽度的矩形画布,然后向其填充暗灰色(#393939)。
步骤3: 风格化导航条背景
通过组合键Cmd + J 复制已经创建好的导航条,在复制图层上使用一个降噪滤镜(滤镜 > 噪点 > 添加噪点) ,要注意的是,我们应该使用统一的噪点分布,使背景可以为以后使用。
然后改变这一层的混合模式为叠加,降低不透明度为23%左右。
步骤4: 创建站点的Logo或是名字
对于我们的Logo,我使用字体“Georgia”并设置为“粗斜”,我使用白色(#FFFFFF)做为文本“Six”的颜色,并且使用米色(#F7E5C4) f作为文本“Studios”的颜色. 对于这个Logo或是名字, 我使用本文前面提到的资源中免费的Mono Icons 列表中的 boxupload32 图标。
步骤5: 添加菜单链接
到了做横向导航链接的时候了. 将活动链接颜色设为 #DBD1BE, 非活动链接颜色设为 #ABAAAA.
为了让我们的活动链接更引人注目,给它做个圆角矩形背景。从工具面板中选择矩形工具(U),选中活动链接文字,然后调整边缘中半径设为5px、前景色设为#464646, 如下图所示做一个圆角矩形。.
在你的圆角矩形图层上,右击并从上下文菜单中选择混合选项,添加内阴影和描边图层样式。
内阴影设置:
描边设置:
步骤6: 功能区域添加背景色
为便于用户浏览和查看你的精选作品,在网页布局的顶端部分,会设置一个图片幻灯片区域。这个区域也可以显示关于你的站点的一些描述。要开始做事了,我们要使用矩形选框工具(M)创建一个矩形用来表示该功能区的背景,填充颜色 #D3CAB8.
接下来,下载并且在Photoshop中打开Grungy Natural Beige Photoshop Pattern (或是您自己喜欢的风格) 。 拖拽这个纹理到你的画布上,并覆盖该区域背景。
步骤7: 屏蔽掉背景纹理中不需要的部分
我们不希望到最后显示多余的纹理, 所以我们要屏蔽掉不需要的部分. 要做到这一点, Cmd/Ctrl + click 在图层面板的功能背景层的缩略图上做自动选择.
在图层面板中选择纹理层,然后点击面板底部的添加图层蒙版按钮掩盖除选择区域外的一切。
然后调整纹理层的不透明度到35%左右,让下面的图可以显示出来。
使用横排文字工具(T),在此功能区使用字体“黑体”或“宋体”添加一些文字,要确保标题文字和正文在不同的层次。
标题文本颜色使用白色(#FFFFFF),正文颜色使用浅灰色(#2A2A2A).
给标题文本添加一个下拉阴影和颜色渐变的效果。
阴影设置:
渐变叠加设置:
步骤8:创建 "About us" 圆角按钮
"About us" 界面按钮,使用圆角矩形工具(U),还是设置5px的半径。按钮上的文字,可以使用颜色#404040。
你可以找到箭头图标,我使用Mono Icons 中的 circleright32) 并使用切换命令(CMD/CTRL+T)调整图标的大小,以填充您创建的按钮。
在这个圆角矩形图层上添加外发光和颜色渐变效果,使形状更生动。
外发光设置:
渐变叠加设置:
步骤9: 添加florish 设计元素
功能区这里最后一步是添加一个微妙的florish设计元素,增强网页优雅而高贵的外观和感觉。首先,下载并安装碎花刷子画笔包(在前面的相关资源中列出)。
在使用画笔前设置前景色为 #343434 .
选择画笔工具(B),在我们安装的笔刷包中找到你喜欢的花笔尖,通过一次点击应用你的笔触。
之后,改变层的混合模式为强光。
步骤10: 创建幻灯片区
让我们一起来处理幻灯片内容区,使用圆角矩形工具(U)在网页布局右侧生成一个前景色为白色(#FFFFFF),半径为5px的圆角矩形形状。
调整这层的透明度为15%,让一些背景图案可以显示出来,然后添加阴影的形状。
步骤11:在幻灯片区添加一个图片
我们需要在框中这一点上添加缩略图,取一个你可以在这个区域使用的图像(如网站的截图),并放置在这个区域上。我们想要把圆角羽化,在图层面板中,CMD/Ctrl+点击圆角矩形的缩略图预览进行选择。
还是在图层面板上,在上面选择图像层。打开 选择> 修改>羽化选区 设为10px。然后, 选择>反向(Cmd/Ctrl + Shift + I) 反向你的选择。
设置图片圆角,选择 编辑> 清理.
步骤12: 为正在显示的图片添加文字描述
让我们为幻灯片区域当前显示的图片添加文字描述。在图层面板的缩略图预览图像周围通过(Cmd/Ctrl+单击)创建一个选取框。选取后,创建一个新层并且用黑色(#000000)填充选区。然后使用矩形选框工具(M)选择新创建的圆形黑色矩形的顶部并删除它。
该层的不透明度降低到75%左右,让图像可以显示出来。完成后,使用横排文字工具(T)添加一些文本用来描述图像。
步骤13:在功能区底部添加分割
功能区的最后一步是在它的底部添加一个灰色、水平分割。我们按照步骤2和步骤3中相同的方法创建这个分割,唯一的不同是给它添加内阴影。
这是我们全部完成的功能区:
时间转移到我们的主要内容区
步骤14: 主要内容区添加背景色
你可能已经猜到了,内容区域将在我们的网页设计预览中显示为3列。 我们不想使其变得枯燥并且放弃白色的背景,所以用矩形选框工具(M)创建一个跨越整个画布宽度的矩形选框,给它填充白色(#000000)。
我们的内容区域将是非常简单的,但是如果做得正确也需要走一段很长的路要走。我们将从左侧开始,在左侧放置服务列表。
步骤15: 添加列标题
对于列标题,该列内容将从Mono Icons中挑选符号,并将它们定位到左侧。
列标题文字使用“Georgia”字体和深灰色(#323232),接下来,使用钢笔工具(P)在列标题下面添加一个底部边框。
在路径中使用描边,首先设置和文字相同的前景色(#323232),然后找到一个很好的画笔笔尖直径设为3px。
在一个新层上,去到你的路径面板(“窗口”>“路径”),在面板底部点击描边路径的毛笔按钮。
下一步,我们想给我们的弯曲线一个渐变的点点。加入渐变叠加图层样式。
重复弯曲的线层(按Ctrl / Cmd+ J),然后轻移它低于原线4到5个像素,降低它的不透明度到24%左右。
步骤16: 左列添加内容
所以的这一切都是留给左列添加内容,标题文字颜色设置为深灰色(#323232)。正文使用灰色(如#2A2A2A)可读的阴影。
使用和步骤8中相同的过程生成“Read More”界面按钮。然而,中间行,我想切换颜色,所以我做了坚实的颜色灰色(#484848)圆角矩形,我建议悬停这些按钮的状态呈现在网页设计模拟。
步骤17: 中间列添加内容



 下载
下载 
 下载
下载  下载
下载 
 下载
下载  下载
下载 
 下载
下载  下载
下载 
 下载
下载  下载
下载  下载
下载  下载
下载 
 下载
下载  下载
下载 
 下载
下载  下载
下载  下载
下载  下载
下载 
 下载
下载  下载
下载  下载
下载  下载
下载  下载
下载  下载
下载 
 下载
下载  下载
下载  下载
下载  下载
下载  下载
下载  下载
下载  喜欢
喜欢  顶
顶 难过
难过 囧
囧 围观
围观 无聊
无聊



