YSlow是什么
YSlow分析web页面并基于一种高性能网站的规则集对于提高网站页面性能提出建议。YSlow是基于firefox 的页面开发工具。YSlow基于预先制定的3组规则集或者用户自定义的规则集对页面进行分级。它提供一些提高网站页面性能的建议,分析页面的组成部分,显示页面静态文件,以及提供一些性能分析工具,包括Smush.it和JSLint
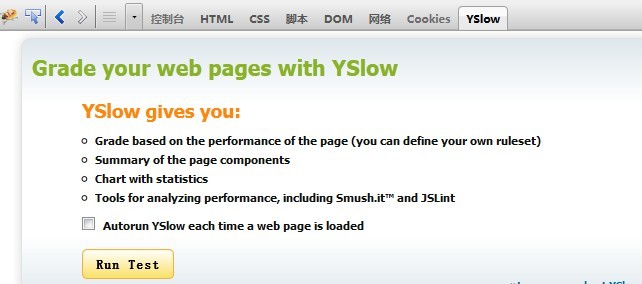
在firebug扩展里找到YSlow并安装后,它会显示在firebug选项卡里
开始测试网站

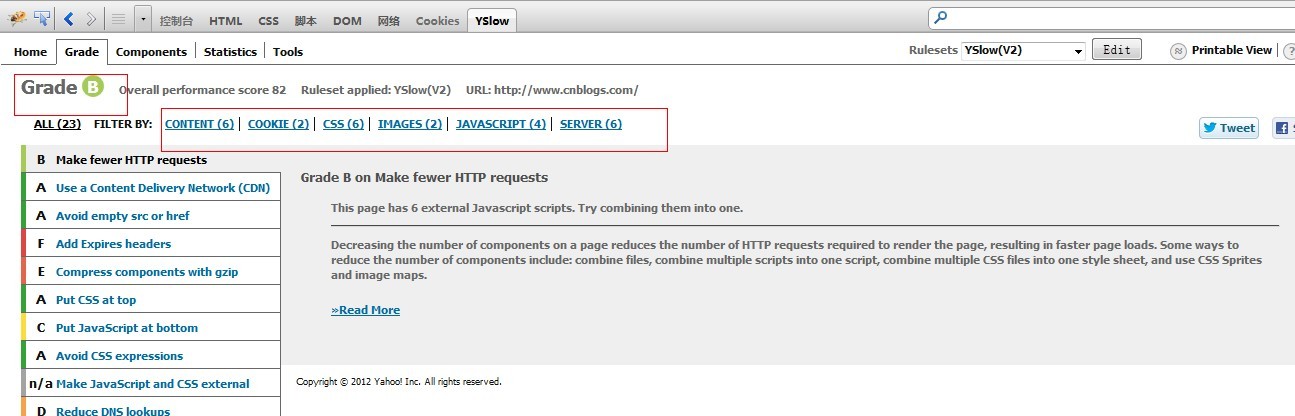
测试结果

综合级别B,算是不错的结果
最左侧列出的平时几项比较所有推荐的优化原则,包括减少http请求,避免空src属性,404页面,使用gzip压缩页面内容等,cnblogs大部分都考虑到了。
现在重点说明几项
1 倾向于使用ajax get请求
当使用XMLHttpRequest时,浏览器通过两步实现post请求, (1) 发送头信息 (2) 发送数据。因为get方法是把头信息和数据一起发送的,所以使用get会更好点,除非数据量比较大时,数据量超过一定范围的话,不适合使用get
2 Put JavaScript at bottom
浏览器在下载js过程过程中会阻断html下载,将js放置于页面底部有利于页面加载。
3 on Use cookie-free domains
当浏览器向服务器请求一张静态的图片前,会先发送同域名下的 cookie,服务器对于这些 cookie 不会做任何处理。因此它们只是在毫无意义的消耗带宽。所以你应该确保对于静态内容的请求是无 cookie 的请求。
Use cookie-free domains 的翻译摘自网络,平时开发对于这一项不是很注意
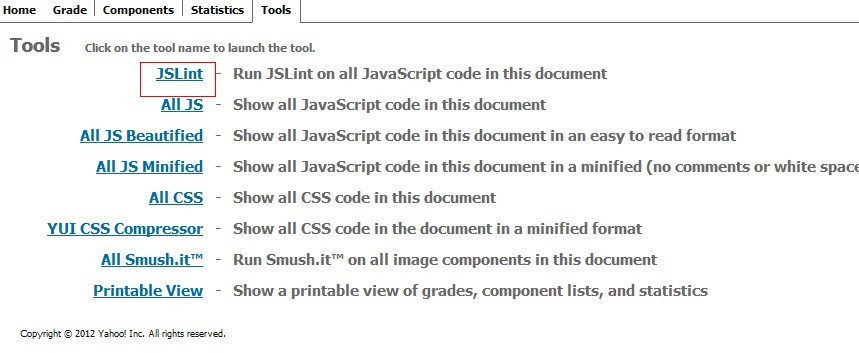
另外提供了Yshow一些工具

JSLint 是一个在线js语法检查工具,根据自己的规则检测js合法性,编写js时可以作为参考
其它的工具用于显示页面所有js,css等功能
使用YSlow可以检测页面性能,为我们平时的优化起到一定的参考作用.


 喜欢
喜欢  顶
顶 难过
难过 囧
囧 围观
围观 无聊
无聊