DataList控件,这个控件有很强的扩展性,可以自定义的显示数据格式,比较灵活,但是它不支持分页。所以就查阅、参考了一些网上了资料,发现了一个很便捷的实现分页的方法,主要通过PageDataSource和Request.CurrentExcutionFilePath来实现的。好了,还是通过实例来向大家演示如何使用这两者来实现快捷的分页。
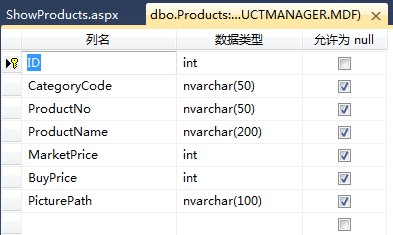
首先新建一个产品表Product,表中有如下字段:

然后我们新建一个产品展示页,页面布局如下:
<div id="zone"> <div align="right"> <a href="ShopCart.aspx"><img src="PImages/cart.jpg" alt="我的购物车" title="查看购物车" /></a> </div> <br /> <div style="text-align:right"> <asp:Button ID="btnshowall" runat="server" Text="显示所有产品" onclick="btnshowall_Click" /></div> <br /> <div align="center" style="width:1000px"> <asp:DataList ID="DataList1" runat="server" RepeatDirection="Horizontal" onitemdatabound="DataList1_ItemDataBound"> <ItemTemplate> <div> <asp:Image ID="imgpic" runat="server" height="160px" width="160px"/> </div> <div> <%#Eval("ProductName") %> </div> <div> <font color="gray"><s><%#Convert.ToInt32(Eval("MarketPrice")).ToString("c2") %></s></font> <br><font color="red"><%#Convert.ToInt32(Eval("BuyPrice")).ToString("c2") %></font></div> <div> <a href='ShopCart.aspx?ID=<%#Eval("ID") %>&ProductNo=<%#Eval("ProductNo") %>'> <img src="PImages/add.jpg" alt="添加到购物车" title="添加到购物车" /> </a> </div> </ItemTemplate> </asp:DataList> </div> <br /> <div style="text-align:center"> <asp:Label ID="lbcurrentpage" runat="server" Text=""></asp:Label>/ <asp:Label ID="lbcount" runat="server" Text=""></asp:Label> <asp:HyperLink ID="hlfirst" runat="server">首页</asp:HyperLink> <asp:HyperLink ID="hfprev" runat="server">上页</asp:HyperLink> <asp:HyperLink ID="hfnext" runat="server">下页</asp:HyperLink> <asp:HyperLink ID="hflast" runat="server">尾页</asp:HyperLink> </div>分页显示效果:

接下来需要我们把在aspx.cs页进行处理:
首先建一个函数实现页面的数据绑定、显示:
public void BindShow() { PagedDataSource pds = new PagedDataSource();//示例化一个PageDataSource对象,这是实现分页的基础 pds.DataSource = SQLHelper.FillDataTable("select * from Products order by ID Desc").DefaultView;//从后台读取数据,并填充到DataTable里,为pds进行赋值 pds.AllowPaging = true;//设置其属性为允许分页 if (Request["P"] != null)//检测是否要显示所有信息,如果是,则设置pdsdePageSize为信息的总条数,即:显示所有信息 { pds.PageSize = ((DataView)pds.DataSource).Table.Rows.Count; btnshowall.Text = "单页显示"; } Else//设置每页显示信息的条数 { pds.PageSize = 5; btnshowall.Text = "显示所有产品!"; } int currentPage;//定义局部变量标识当前页 if (Request["Page"] != null)//如果Request.QueryString["Page"]不为空,则标记当前页为Request["Page"]的值,否则设置为当前页1,即首页 { currentPage = Convert.ToInt32(Request["Page"]); } else { currentPage = 1; } pds.CurrentPageIndex = currentPage - 1;//设置当前页的索引,因为页的索引是从0开始的,所以设置时应将curentPage-1 lbcurrentpage.Text = currentPage.ToString();//显示当前页 lbcount.Text = pds.PageCount.ToString();//pds自有属性PageCount统计页数,显示总页数 if (!pds.IsFirstPage)//判断是否为首页,如果是则为aspx页的LinkButton"上一页",设置其NavigateUrl为Request.CurrentExecutionFilePath?Page=currentPage-1,即:先获取当前请求虚拟路径即:ShowProducts.aspx然后再进行拼接为其加上QueryString“?Page="Convert.ToInto32(currentPage-1),即获取上一页的数据,同时只是LinkButton首页,的NavigateUrl为当前请求虚拟路径+Page=1; { hfprev.NavigateUrl = Request.CurrentExecutionFilePath + "?Page=" + Convert.ToInt32(currentPage - 1); hlfirst.NavigateUrl = Request.CurrentExecutionFilePath + "?Page=1"; } if (!pds.IsLastPage)//判断是否是尾页,处理方式和上边是一样的 { hfnext.NavigateUrl = Request.CurrentExecutionFilePath + "?Page=" + Convert.ToInt32(currentPage + 1); hflast.NavigateUrl = Request.CurrentExecutionFilePath + "?Page=" + pds.PageCount; } DataList1.DataSource = pds;//为DataList控件赋值,并进行绑定 DataList1.DataBind(); }然后我们需要在Page_load函数里调用一下即可:
protected void Page_Load(object sender, EventArgs e)
{
BindShow();
}
除此之外,我们还要注意一点的是,我们还需要在DataList1_ItemDataBound事件里对显示图片的路径进行修饰,因为我们数据库里存的全都是图片的名称,这里要转换为图片的虚拟路径
protected void DataList1_ItemDataBound(object sender, DataListItemEventArgs e) { if (e.Item.ItemType == ListItemType.Item || e.Item.ItemType == ListItemType.AlternatingItem)<br>//判断当前行的类型是否,是否为交替行,ListItemType是一个枚举类型用来表示当前行的类型,<br>有Item,AlternatingItem、Footer(表头)Header(表尾),Pager,SelectedItem,Separator等枚举项 { DataRowView drv = (DataRowView)e.Item.DataItem;//DataRowView为当前自定义的数据视图,可以通过drv["索引"]的方式来访问到当前行的值 ((Image)e.Item.FindControl("imgpic")).ImageUrl = "~/PImages/" + drv["PicturePath"];<br>//通过e.Item.FindControl(控件id)的方式来获取aspx页的当前行的控件,并为其ImageUrl属性赋值, } }到这里你已经实现了DataList的分页,快来试一下吧。
有细心的朋友发现了在aspx页还有一个显示所有数据的的按钮,对!这个按钮是用来显示显示所有数据的,如果你觉得翻页很累的话,可以直接点此按钮进行全部显示。但是在实际的开发中不建议这样做,一方面如果数据量比较大时,一下子显示所有的数据对服务器的压力很大,另一方面DataList本身不支持分页,它显示数据的时候可以以横向和纵向的方式显示,我们分页的时候用的是横向显示,如果显示全部信息时所有信息都会横向显示用户体验特别不好。显示所有信息按钮处理事件如下:
protected void btnshowall_Click(object sender, EventArgs e) { if (btnshowall.Text == "显示所有产品!") { Response.Redirect("ShowProducts.aspx?P=1"); } else { Response.Redirect("ShowProducts.aspx");<br> } }好了,到这里关于使用PageDataSource和Request.CurrentExecutionFilePath实现便捷分页已经结束了,这里只是和大家分享一种便捷的方法而已,如果在真正的开发中这种方法可能很少会用到,因为如果数据量大的话每次访问都需要加载大量的数据对服务器的压力特别大。如果是小的项目的话,可以使用这种方法来分页,使用存储过程进行数据读取,这样会对程序的性能有一定的提高。


 喜欢
喜欢  顶
顶 难过
难过 囧
囧 围观
围观 无聊
无聊