相信从事前端开发的您,一定不会陌生Mozilla五星级推荐的一款插件:firebug,它是如此强大,乃至于我们可以很方便地调试DHTML的近乎所有元素。而在它深邃的机体里,还存有一个命令:console.log。 她是用来做什么的?顾名思义,它是一个彪悍的日志记录功能,您可以从您自己的web页面上调用,然后以最快的方式转储尽可能多的信息到控制台上,从而能更醒目地让你意识到你的javascript下一步需要做什么。
那么,菜鸟级前端工程师贤心将与您分享这一可爱的朋友。 首先请尝试打开你的chrome浏览器,F12召唤出firebug,在如下界面中点击Console,然后输入13+14,回车,它将出现:

它就是如此灵活,无论您是否接受!其最简单的书写方式可以为:
console.log('hello world');你还可以加入许多参数,比如:
var you = 'you'; console.log(1,3,1,4,'love',you);
在一些遍历的操作中,如果你需要一眼目睹所有结果,使用alert调试显然不足,那么你就可以借助log:
var json = {
name:'贤心',
sex:'男',
age:'23'
}
for(i in json){
console.log(i+':'+json[i]);
//alert(i+':'+json[i])
}
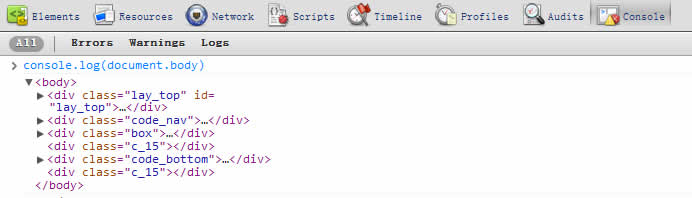
当然,console.log提供的功能远不止这些,您还可以在它的控制台中做更多的事。如果你给log传递的是一个对象或者数组、HTML元素等,控制台将会显示为一个超链接,点击它您就可以查看该元素的详细信息了,比如您可以输入:
console.log(document.body);
那么,它将立马输出body所包含的所有元素:

除了console.log,console对象还能实现日志的彩色输出,这将让您的调试结果显得更清晰了:
console.warn(); //信息左侧将会出现感叹图标 console.error(); //信息左侧将会出现×图标
熟练使用console.log,可以让您在javascript调试中省不少麻烦,尤其是面对庞大的框架操作。那么,从现在开始,赶紧去尝试运用吧,你将体会她更多的神奇,而不仅仅是贤心所介绍的这些。


 喜欢
喜欢  顶
顶 难过
难过 囧
囧 围观
围观 无聊
无聊