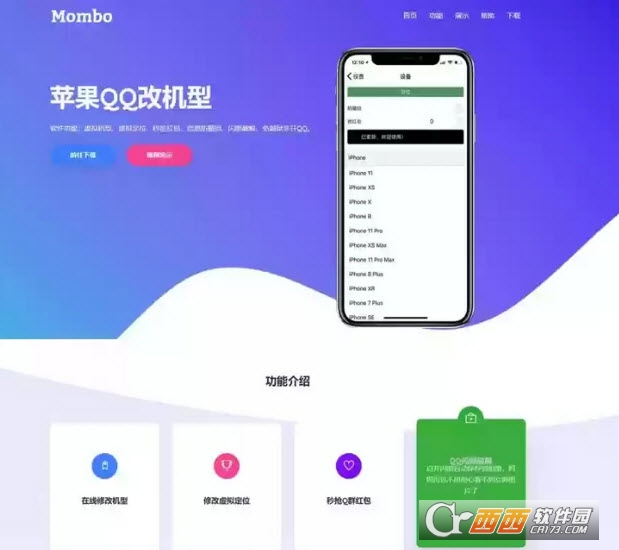
叮当猫苹果QQ改机型软件目的就是:随着智能手机的普及,越来越多的人使用移动设备来下载、安装和使用应用程序。因此,作为一名开发者或软件创业者,您需要为您的APP提供一个有吸引力且易于浏览的介绍网站,让用户能够轻松地了解您的产品并下载使用。

说明介绍
传统的网站如何完成向移动设备的快速转型? 通过移动适配技术可以实现,切图网是国内首家基于web技术服务的公司,而移动适配主要通过底层的web技术开发手段来完成,下面切图网将从技术角度来告诉你通过7个步骤来完成一个PC网站向移动设备的跳跃!
具体功能
1允许网页宽度自动调整
“自适应网页设计”到底是怎么做到的?其实并不难。
首先,在网页代码的头部,加入一行viewport元标签。
viewport是网页默认的宽度和高度,上面这行代码的意思是,网页宽度默认等于屏幕宽度(width=device-width),原始缩放比例(initial-scale=1)为1.0,即网页初始大小占屏幕面积的100%。
所有主流浏览器都支持这个设置,包括IE9。对于那些老式浏览器(主要是IE6、7、8),需要使用css3-mediaqueries.js。
2、不使用绝对宽度
由于网页会根据屏幕宽度调整布局,所以不能使用绝对宽度的布局,也不能使用具有绝对宽度的元素。这一条非常重要。
具体说,CSS代码不能指定像素宽度:













 Maplesoft Maple
Maplesoft Maple 寓小二
寓小二 Earmaster
Earmaster 营销号生成器
营销号生成器 幕享投屏
幕享投屏 钉钉点赞
钉钉点赞 建设工程图集
建设工程图集 2020日历表
2020日历表 迅捷cad编辑器
迅捷cad编辑器 开票助手
开票助手 拼多多砍价神器
拼多多砍价神器 厦门税务
厦门税务









 大小: 309.2M
大小: 309.2M
 大小: 6.4M
大小: 6.4M
 索尼手机更新管理工具(Sony PC Companion)2.10.281 免费中文版
索尼手机更新管理工具(Sony PC Companion)2.10.281 免费中文版  驾校一点通2022科目一6.8.0 电脑版
驾校一点通2022科目一6.8.0 电脑版  Overture专业打谱软件5.5.1-7 简体中文版
Overture专业打谱软件5.5.1-7 简体中文版  SPSS 18.0中文版
SPSS 18.0中文版  MatLab R2012b 特别文件
MatLab R2012b 特别文件  寻星计算程序(卫星天线寻星参数计算)v3.1 绿色版
寻星计算程序(卫星天线寻星参数计算)v3.1 绿色版  八爪鱼采集器v8.58 官方最新版
八爪鱼采集器v8.58 官方最新版  星空抽奖软件无限制版完美注册码版
星空抽奖软件无限制版完美注册码版  利信财务软件专业单机版V6.4免费无限制版
利信财务软件专业单机版V6.4免费无限制版  天学网电脑版v5.6.1.0 官方最新版
天学网电脑版v5.6.1.0 官方最新版  摩客mockplus桌面客户端v3.7.1.0 官方最新版
摩客mockplus桌面客户端v3.7.1.0 官方最新版  淘宝助理天猫版5.3.7.0 官方最新版
淘宝助理天猫版5.3.7.0 官方最新版  高品智CRM客户关系管理系统v3.301.311 官方免费版
高品智CRM客户关系管理系统v3.301.311 官方免费版  易航科技增值税发票电子化软件(增值税发票扫描认证)V2.0免费版
易航科技增值税发票电子化软件(增值税发票扫描认证)V2.0免费版  易房大师v3.2免费版
易房大师v3.2免费版  数米基金宝20153.1.0 官方最新版
数米基金宝20153.1.0 官方最新版  杰奇小说连载系统免费版
杰奇小说连载系统免费版  发票导出接口软件3.9绿色免费版
发票导出接口软件3.9绿色免费版  发票认证接口软件v2.2绿色版
发票认证接口软件v2.2绿色版  高品智财务公司委托代办项目软件v3.320 官方版
高品智财务公司委托代办项目软件v3.320 官方版