

Adobe Photoshop cs6 mac版v13.0.3 官方中文中文 / 1G

AutoCAD2015 mac中文版本v1.0 官方正式版中文 / 802M

Adobe After Effects cs6 mac版v1.0中文版中文 / 1.21G

Adobe InDesign cs6 mac1.0 官方中文版中文 / 10.55G

Photoshop 7 for Mac专用中文经典版中文 / 221.9M

苹果ps调色滤镜(Nik Color Efex pro)v4.005中文 / 86.1M

Mac矢量绘图软件(Sketch mac)v3.3.2 中文版中文 / 22.2M

马克鳗mac版v2.7.10 官方最新版中文 / 1.6M
Sketch 55是一款全球知名的UI设计软件,这款软件让设计师们设计ui速度更快,尤其是在移动应用设计方面。其强大的扩展功能可以大大提高设计师的工作效率,支持自动切图,并且具有移动设计模板,能够大大节省设计师的时间和工作量,非常适合进行网站设计、移动应用设计、图标设计等。
SVG代码直接粘贴为SVG形状
我们平时在使用矢量图标的时候,经常会到一些网站去下载 SVG 格式,然后直接复制文件到 Sketch 中使用。比如 Iconfont 这个网站,相信大家都不陌生,里面的图标提供 SVG、PNG、AI 三种格式,很贴心。

本次 Sketch 55 版本新增了 SVG 代码直接粘贴为 SVG 形状这个功能。只要拥有 SVG 图标对应的代码,就可以直接复制到 Sketch 中显示为形状。比如下面这个例子,直接把 UI黑客 logo 的 SVG 代码复制到 Sketch 中即可使用。

假如在 Sketch 54 及以前版本中这么做,会粘贴为一大堆代码。

不过,实际工作中直接下载 SVG 文件粘贴到 Sketch 会比拷贝代码更方便。看起来是一个比较鸡肋的功能,但如果遇到无法直接下载的 SVG 图标,就可以用到它了。
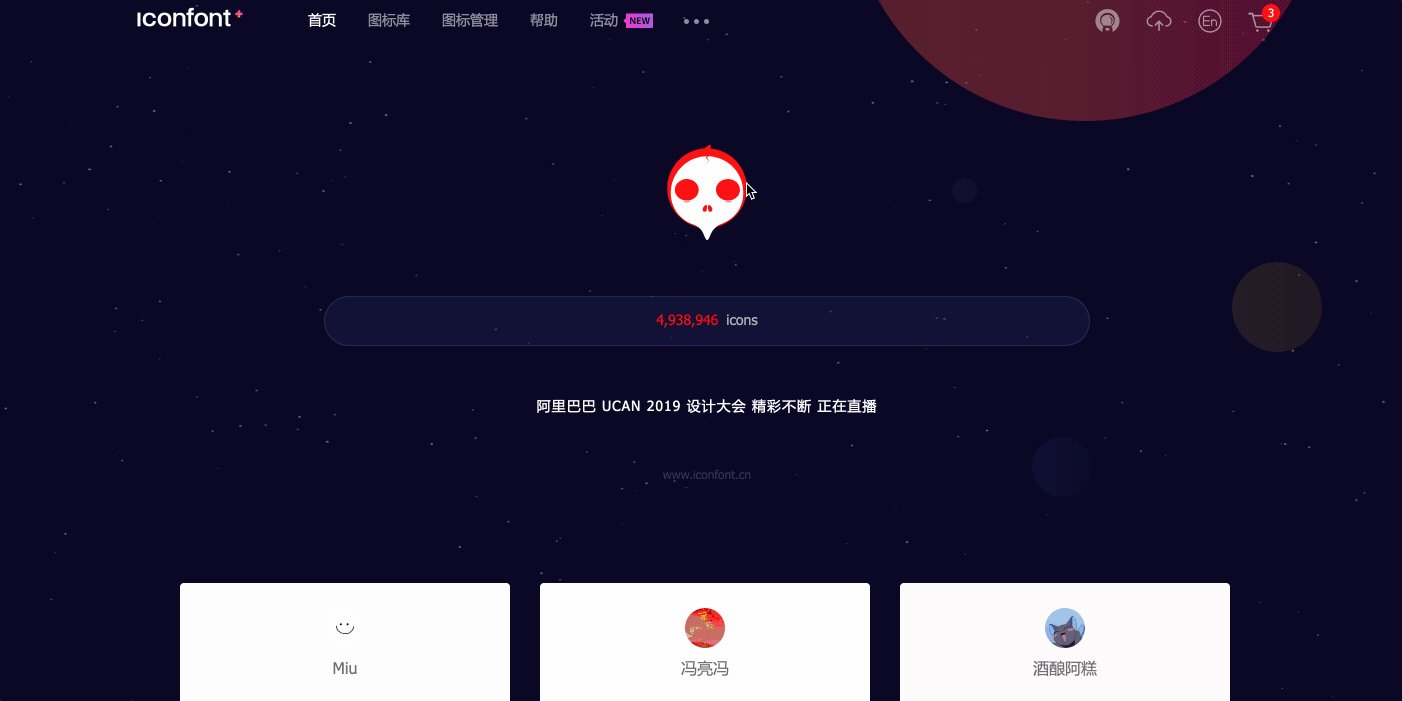
拿 Iconfont 主页的 logo 做例子,本身是个 SVG 图标而不是正常图片格式,我们无法直接另存为使用,查看网页元素是一堆代码。那如何获取这个图标的文件呢?
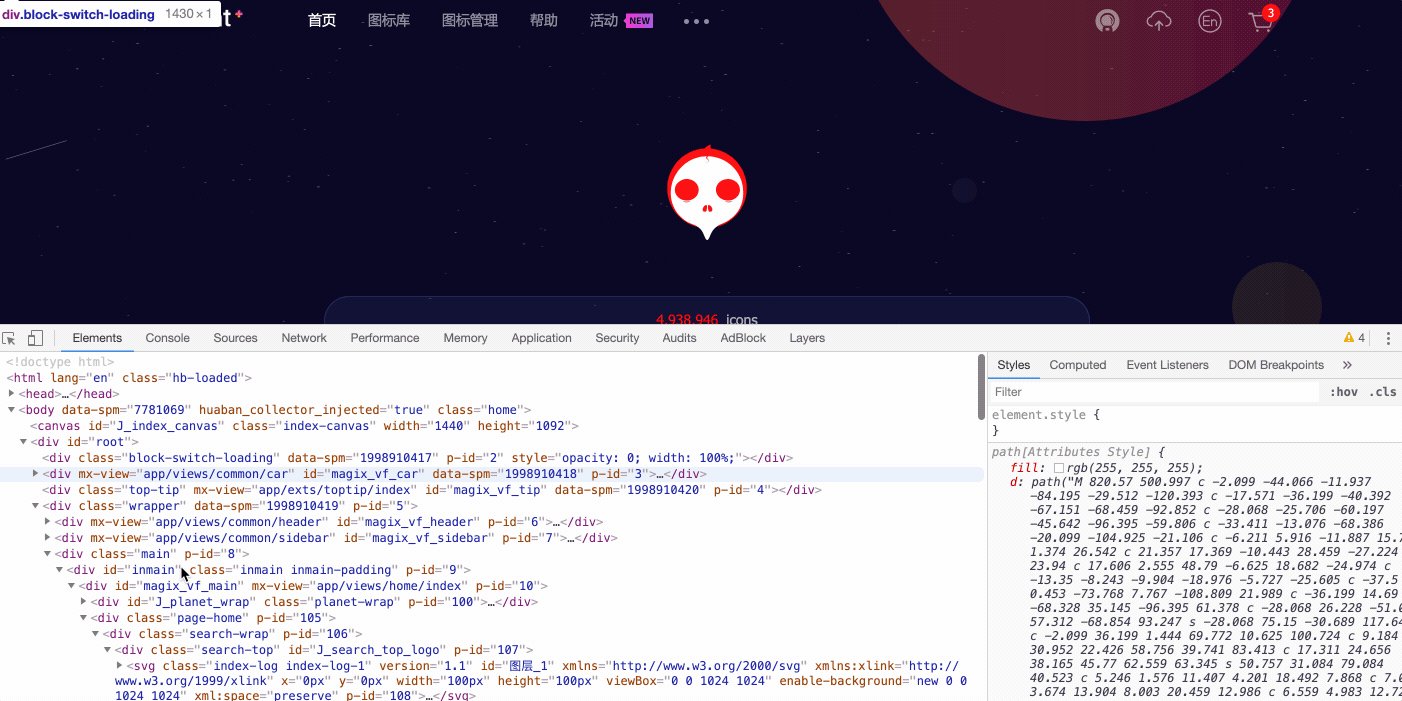
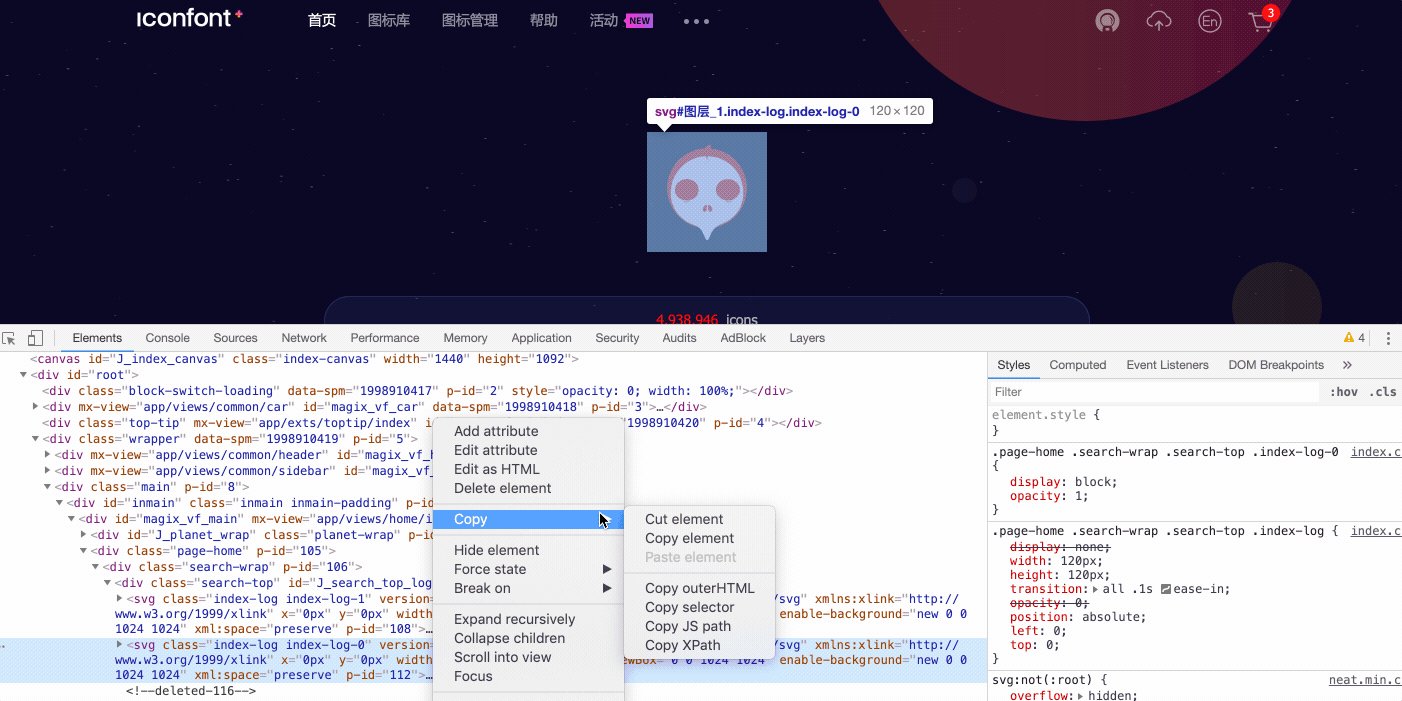
可以这么做:在 Chrome 中右键查看元素,找到 svg 开头的标签,右键 – Copy – Copy element,然后粘贴到 Sketch 就可以看到形状了。

关于 SVG,对于我们设计师来说是一个矢量的图片格式,但它本身是指可伸缩矢量图形(Scalable Vector Graphics),使用 XML 格式定义,是 W3C 的一个标准,被绝大部分浏览器支持。格式结构有点类似于网页 HTML,也可以简单理解为一种代码的可视化。
图层间距调整功能
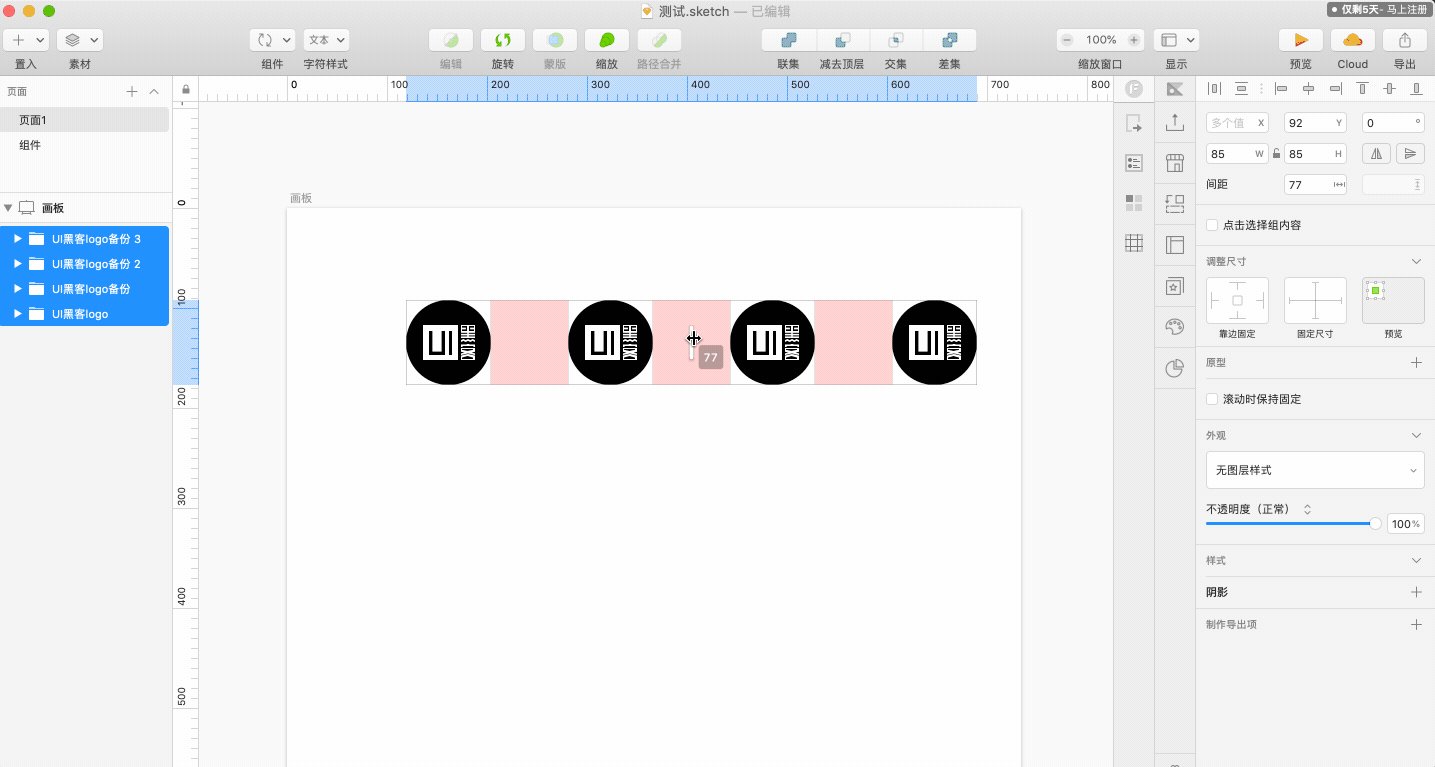
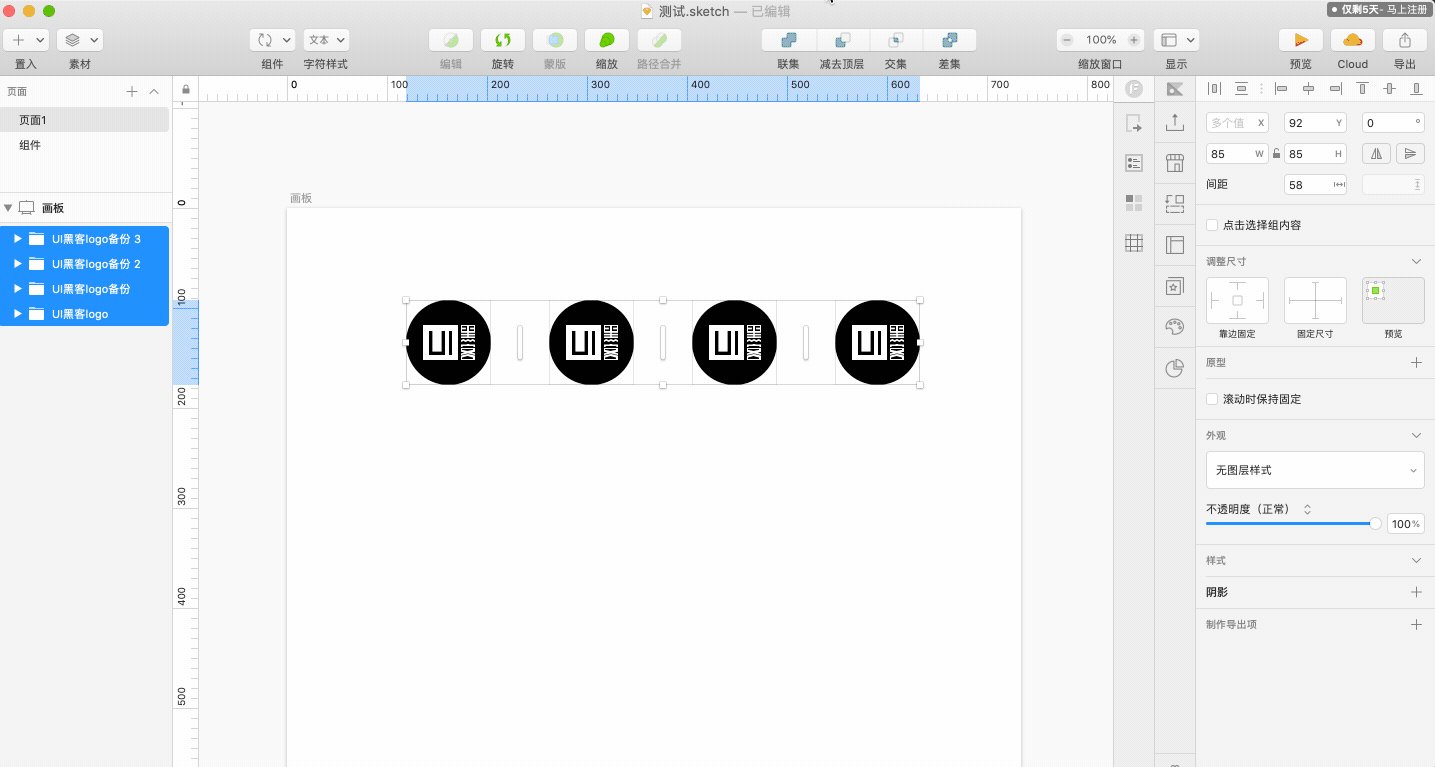
我们经常会遇到多个对象间距调整的问题,一般情况下间距都是统一的,如果遇到间距修改就需要一个个调整。现在在 55 版本中选中多个元素,右上角的属性面板中会多增加个间距属性,分为水平和垂直。

利用这个功能我们可以同时调整元素之间的间距。也可以把鼠标 hover 在全选的元素上,间距里面会出现白色的小竖条,通过拖动小竖条来统一改变间距数值。如下图:

不过还有一点需要注意,目前只能通过多选元素来调节间距,如果做成组的话功能就无效了,大大降低了实用性。因为正常情况下为了保持图层的可读性和条理性,编组是一个很好的方法和习惯。只能看官方在正式版的时候能否优化这个体验了。
Sketch界面

Sketch的界面重要包含五部分的内容:page,layer,画板,检查器和工具栏。
Page:页面管理;
Layer:页面下的图层;
蒙版:图片遮罩效果(右键,选择use as a mask)
Step 1 导入图片+画出一个正圆

导入图片+画出一个正圆
Step 2 将图片置于正圆之上,并右键选中圆形,点击“USE AS A MASK”

将图片置于正圆之上,并右键选中圆形,点击“USE AS A MASK”
Step 3 完成! 注意把圆形的边框设置为透明。

完成,注意把圆形的边框设置为透明
布尔运算——图层之间的关系
在刚刚的头像下面,制作一个个性标签,运用图层之间的布尔运算。

画两个一模一样的圆形,其中一个圆形与矩形形成substract的关系。
(只需要在Layer中拖拽圆形至矩形即可)
Artboard:画板,快捷键A,内置了多种尺寸的画板;

Artboard内置画板
检查器:
通用属性:可调整大小。
样式属性:填充(颜色、图片),模糊、渐变、阴影等效果。
工具栏
右键工具栏选择customize可以自定义工具栏。

自定义工具栏
Sketch基础工具
添加、选择、移动图层

添加图层
当你按住Shift键添加图层时,创建的是正圆或者正方形或者正多边形。
按住COMMAND+D可以批量复制图层。
按住Alt键可以复制一个图形。
可以将图层归为组。
图形的编辑
点的控制手柄
当创建一个矩形时,双击四个角上的锚点可以选择不同类型的手柄。

图形点的控制手柄
蒙版
限制蒙版:不希望文字被蒙版所裁切,可以右键点击“Ignoring underlying mask”。

在蒙版上创建文字,避免模板限制文字超出蒙版区域
ALPHA蒙版
通过设置ALPHA模板,可以让图片拥有渐变效果。
Step 1 选择Mask的模式

设置ALPHA蒙版
Step 2 选择渐变方式

fills选中渐变样式
剪刀工具和复制旋转工具
剪刀工具:可以剪切矩形的一条边,让它变成一个开口的矩形;
复制旋转工具,可以得到一个图形的360度旋转复制后的效果,如下图:

旋转复制效果
文本处理
运用TEXT STYLE可以复用文字样式

text style
将文本转换为轮廓(矢量)
将文本的一笔一划都变为path。

将文本转换为轮廓
转化后,可以使用渐变作为文字样式。
图片编辑
位图编辑
高斯模糊效果;
color adjust工具:亮度、对比度、饱和度;
建立选区、裁剪;
建立9宫格图片,可以将图片各部分的比例确定下来,进行大小改变。
实战应用
下面这张图片是我制作的简书app登陆页面,大家可以运用上面学到的技巧来进行制作。

简书登陆页面(自创版)
制作步骤如下:
创建画板:选择artboard的iphone 5大小
设置背景:设置背景为白色
基本布局:调用sketch库的template(在菜单栏file下面的第二个选项),选择iOS UI design,选择iphone上方的状态栏为白色(图中看不出来,因为背景色也是白色);
画出输入框(利用布尔运算)
微博登陆按钮:创建矩形。
注册按钮:橘黄色的箭头。
文字:选择宋体,转化为轮廓。
细节完善:小图标制作,线条颜色微调。
快用Sketch动手做一个属于你的登陆页面吧!

特别说明