

Adobe Photoshop cs6 mac版v13.0.3 官方中文中文 / 1G

AutoCAD2015 mac中文版本v1.0 官方正式版中文 / 802M

Adobe After Effects cs6 mac版v1.0中文版中文 / 1.21G

Adobe InDesign cs6 mac1.0 官方中文版中文 / 10.55G

Photoshop 7 for Mac专用中文经典版中文 / 221.9M

苹果ps调色滤镜(Nik Color Efex pro)v4.005中文 / 86.1M

Mac矢量绘图软件(Sketch mac)v3.3.2 中文版中文 / 22.2M

马克鳗mac版v2.7.10 官方最新版中文 / 1.6M
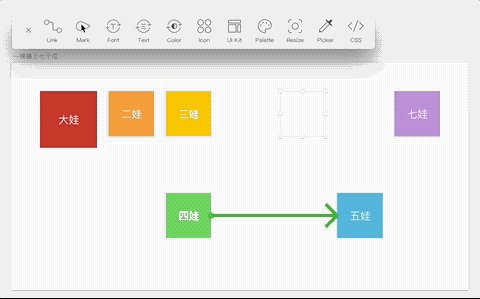
Wesketch插件是微信设计团队打造的一款sketch多功能的插件合集,这款插件提供了图标库、自动连线、标记注释、全局替换文字等诸多交互功能,可以帮助设计师们更高效的使用sketch。Wesketch实用程度堪比 invision 的 Craft 插件,虽然从稳定性、美观等方面来说可能不及已经迭代了许多版本的 Craft ,但是这依然是一款优秀的效率插件。
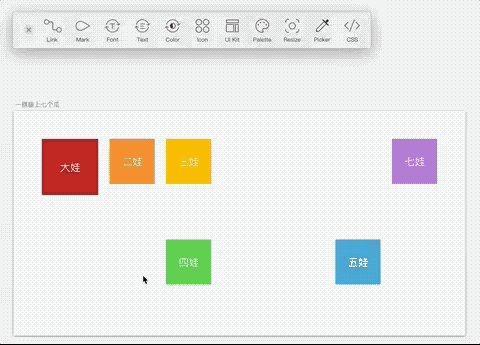
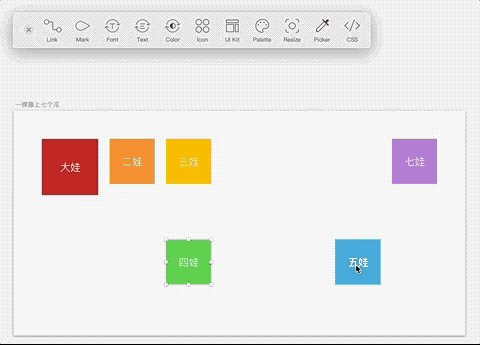
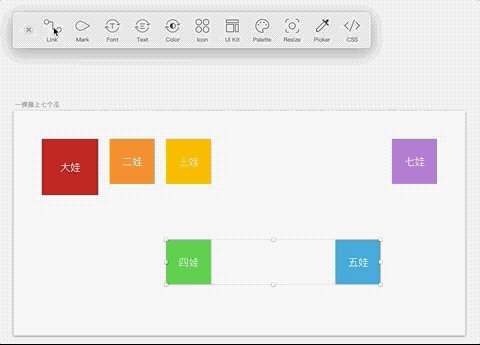
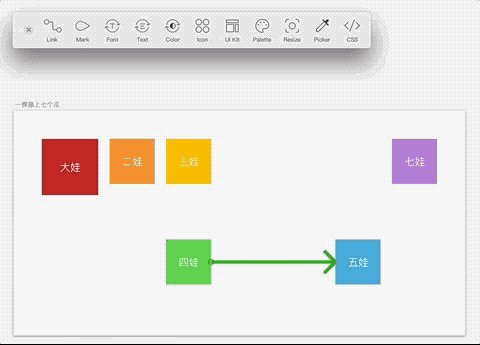
1. 连线/Link(command + shift + 1)
众所周知,四娃和五娃是一起出生的,可以把他俩连在一起。

线有点粗哈哈,距离过短不适合使用。线不在 Artboard 上,是锁定在 Page 上的,因此不会跟随 UI 元素的拖动(没有 Omni Graffle 中磁力点的功能)。适合设计师在标注页面间跳转逻辑时使用。
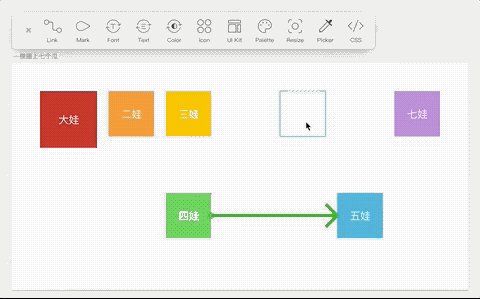
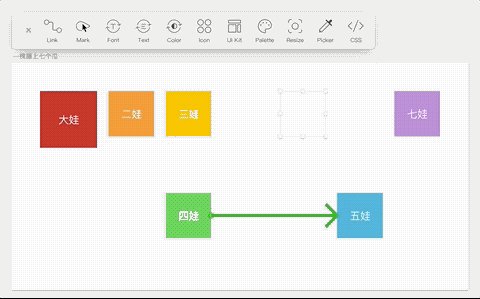
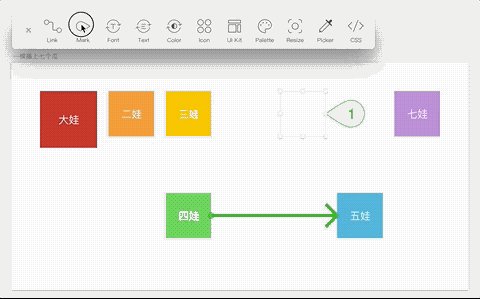
2. 标注/Mark(command + shift + 2)
六娃常年隐身,我们需要标注下他的位置。

选中目标后点击可以点击三下,第一下标注在右边出现,第二下会将标注换到左边,第三下则会取消。目前只支持数字序号。这个应该是要配合文本框使用的,在页面上逻辑较复杂处 mark 一下,然后在文本框里打上序号并进行细节描述。

删除中间序号的话,会让你选择是保留序号还是重置序号。
3. Font/字体替换(command + shift + f)

可以替换整个文件或者当前页面的字体。
4. Text/文本替换
四娃擅火,他希望大家叫他火娃。

同样支持全文件以及当前页面的替换,但是用词和 Font 功能中不同,不知道是不是不同的工程师开发的。另外,支持正则表达式,懂行的同学可以慢慢尝试。如果 PM 要求把页面中所有的“手机”替换为“移动设备”,这个功能可以帮上不少忙。
5. Color/颜色替换(command + shift + c)
六娃闪现后继续隐身。

有时候会接到这么一个需求,需要微调下整个产品的主色调。需求虽小,工作量却是非常饱和,先从 symbol 下手,然后还要挨个界面查漏补缺。颜色替换功能则解决了这个设计师头疼的问题,简化了设计稿中全局改色的操作。
6. Icon/图标库
他们发现爷爷没了。

不支持直接拖移导出。支持自定义图标的尺寸和颜色。面板上方有筛选功能,但目前均只有一个选项,应该是还在完善中。每个成熟的设计团队都有自己的一套图标库,有的用文件夹管理,有的全部放在 .psd 里,有的放在 Sketch 文件里。还有些设计师喜欢去阿里的 Icon Font 上找图标素材。这个图标库则是无缝嵌入了设计流程,让设计师的注意力都停留在 Sketch 里,而不用转场。另外安利大家两个应用,Nucleo 和 Icons8,都是非常好用的图标库。
7. UI Kit/同步 UI 库

可以导入仅作演示,并非放出的工具,希望大家制作自己的 Kit。可以将团队的 UI Kit 快速导入,不需要原始的粘贴复制大法了。
8. Palette/同步色板

该功能可将其他 Sketch 文件中的色彩配置导入。
9. Resize/补齐宽高/command + shift + u
大娃成熟了,出山。

这个功能名字叫补齐宽高,其实就是一种高自由度的切图导出方式,比较实用。这个功能用在设计最后环节,可以根据工程师的需求选择格式、分辨率甚至素材在切出图片中的布局。
10. Picker/快捷取色

chickens
11. CSS/生成代码/command + shift + d

管理 UI Kit
本功能用于团队输出 UIKit 设计标准,并用于团队成员快速协同。

快速开始
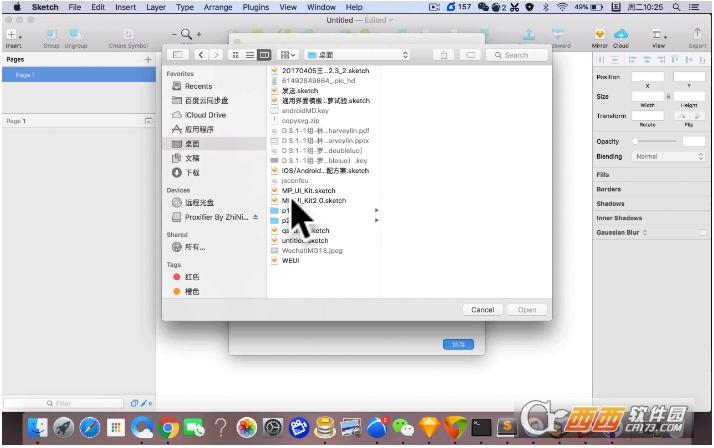
新建一个 Sketch 画板,选择 WeSketch => 管理 UIKit => 同步 UIKit,本插件为您提供了三个可使用的示例。
选择 WeUI 或其它,点击确定,你所打开的画板,会下载已经在放在 http 服务器的 UIKit 并导入到你现在的画板。
如何设置

打开 WeSketch => 同步源设置。界面中出现如下界面。
按照示例新增一个你已经制作好的并上传到网络的 UIKit 地址配置到界面中的输入框中。
有些团队可能使用 DropBox 同步团队 UIKit 到本地,我们也提供了选择本地文件同步的能力。点击文件夹 logo 即可选择。
特别注意:若同时配置 UIKit 及颜色库地址到一个项目中,同步 UIKit 同时会同步你的颜色库内容。但单独同步颜色库不会同步 UIKit 库。
管理色板
快速开始
新建一个 Sketch 画板,选择 WeSketch => 管理色板 => 同步色板,本插件为您提供了一个可使用的示例。
选择 WeUI 点击确定,你所打开的画板,会下载已经在放在 http 服务器的色板并导入到你现在的画板。
在你颜色设置的 Document Colors 面板可以看到已经同步的颜色标准库。
如何设置
打开 WeSketch => 同步源设置。界面中出现如下界面。
按照示例新增一个你已经制作好的并上传到网络的 UIKit 地址配置到界面中的输入框中。
有些团队可能使用 DropBox 同步团队 UIKit 到本地,我们也提供了选择本地文件同步的能力。点击文件夹 logo 即可选择。
特别注意:若同时配置 UIKit 及颜色库地址到一个项目中,同步 UIKit 同时会同步你的颜色库内容。但单独同步颜色库不会同步 UIKit 库。


特别说明